Framer vs Webflow: Which Tool Is Best for Your Next Project?

Written by
Pardeep Verma
CMS developer
Diksha Arora
Wordpress Developer
Table of contents
Build with Radial Code
As no-code web development gains traction, Framer and Webflow emerge as two prominent platforms, each catering to distinct user needs. Whether you’re a designer eager to bring creative ideas to life or a developer aiming to build sophisticated websites, it’s essential to understand the unique advantages each platform offers. This guide will help you make an informed decision.
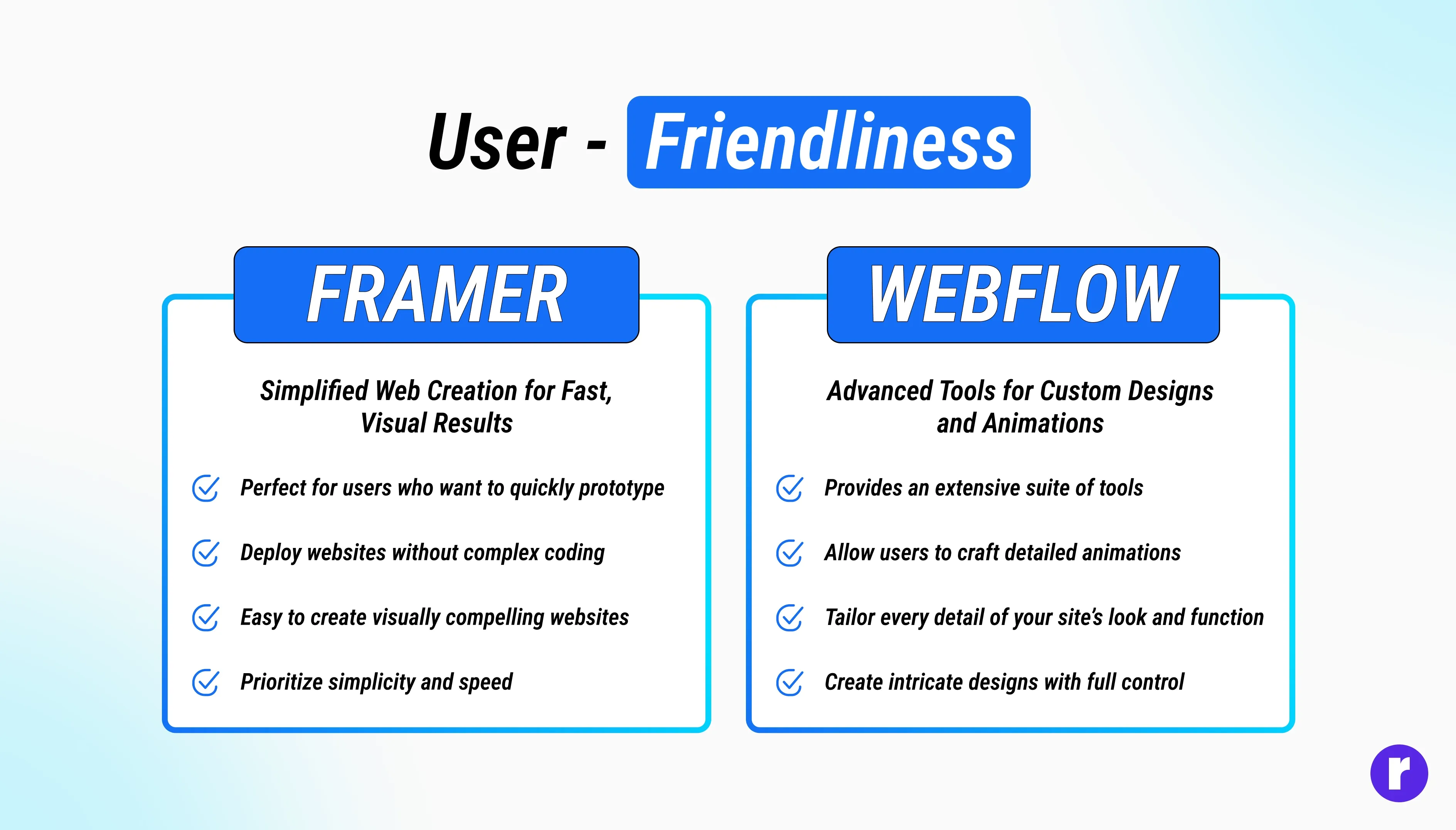
User-Friendliness

Framer: Framer is celebrated for its straightforward, designer-friendly interface. It’s perfect for users who want to quickly prototype and deploy websites without complex coding. Its drag-and-drop functionality makes it easy to create visually compelling websites with minimal effort. Framer is an excellent choice for beginners in web design or those who prioritize simplicity and speed.
Webflow: Webflow, while still accessible, is tailored to a more advanced audience. It provides an extensive suite of tools that allow users to craft intricate designs and detailed animations. Although it has a steeper learning curve, the platform rewards users with complete control over every aspect of their site’s design and functionality. Webflow is ideal for those who need precision and customization.
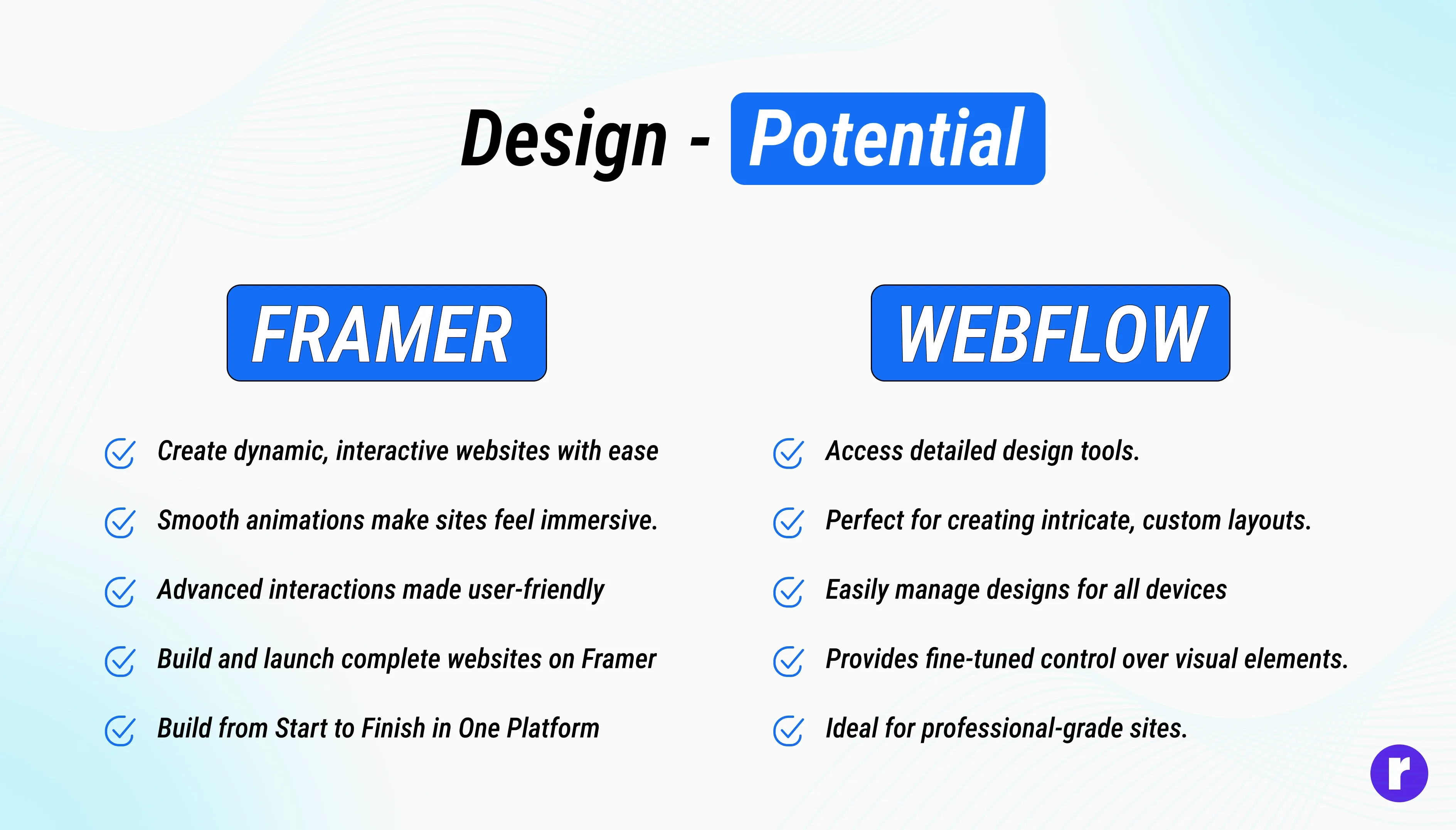
Design Potential

Framer: Framer excels in crafting websites rich with interaction and animation. It’s particularly suited for creatives who want their websites to be engaging and dynamic through fluid animations. Framer’s strength lies in its ability to turn complex interactions into seamless experiences. Additionally, Framer is a capable platform for building fully functional websites, making it a versatile tool for designers who want to see their projects through from concept to launch.
Webflow: While Webflow also supports animations, it provides a more comprehensive design environment. Webflow is ideal for creating complex layouts, managing responsive designs, and exercising detailed control over visual elements. The platform’s versatility makes it a top choice for professional-grade websites, where design precision and functionality are critical.
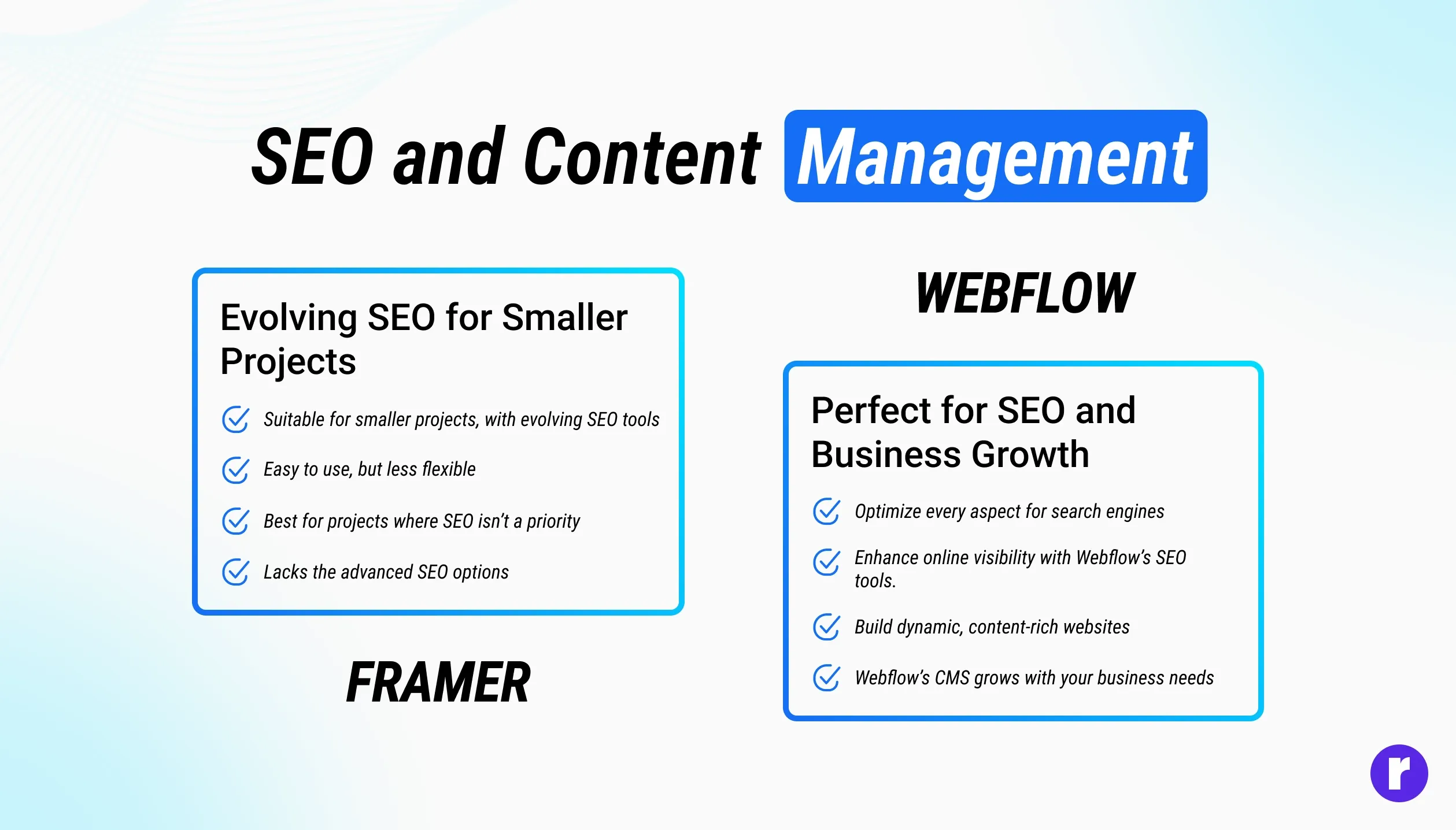
SEO and Content Management

Framer: Framer’s SEO tools are still evolving, making it more suitable for smaller projects or portfolios where search engine ranking isn’t a primary concern. While Framer’s content management system is easy to use, it doesn’t offer the depth or flexibility found in more established platforms.
Webflow: Webflow is a powerhouse for SEO and CMS features. It allows users to optimize every aspect of their site for search engines, making it ideal for businesses, bloggers, and content creators looking to enhance their online visibility. Webflow’s CMS is also incredibly flexible, enabling the creation of dynamic, content-rich websites that can grow alongside your business.
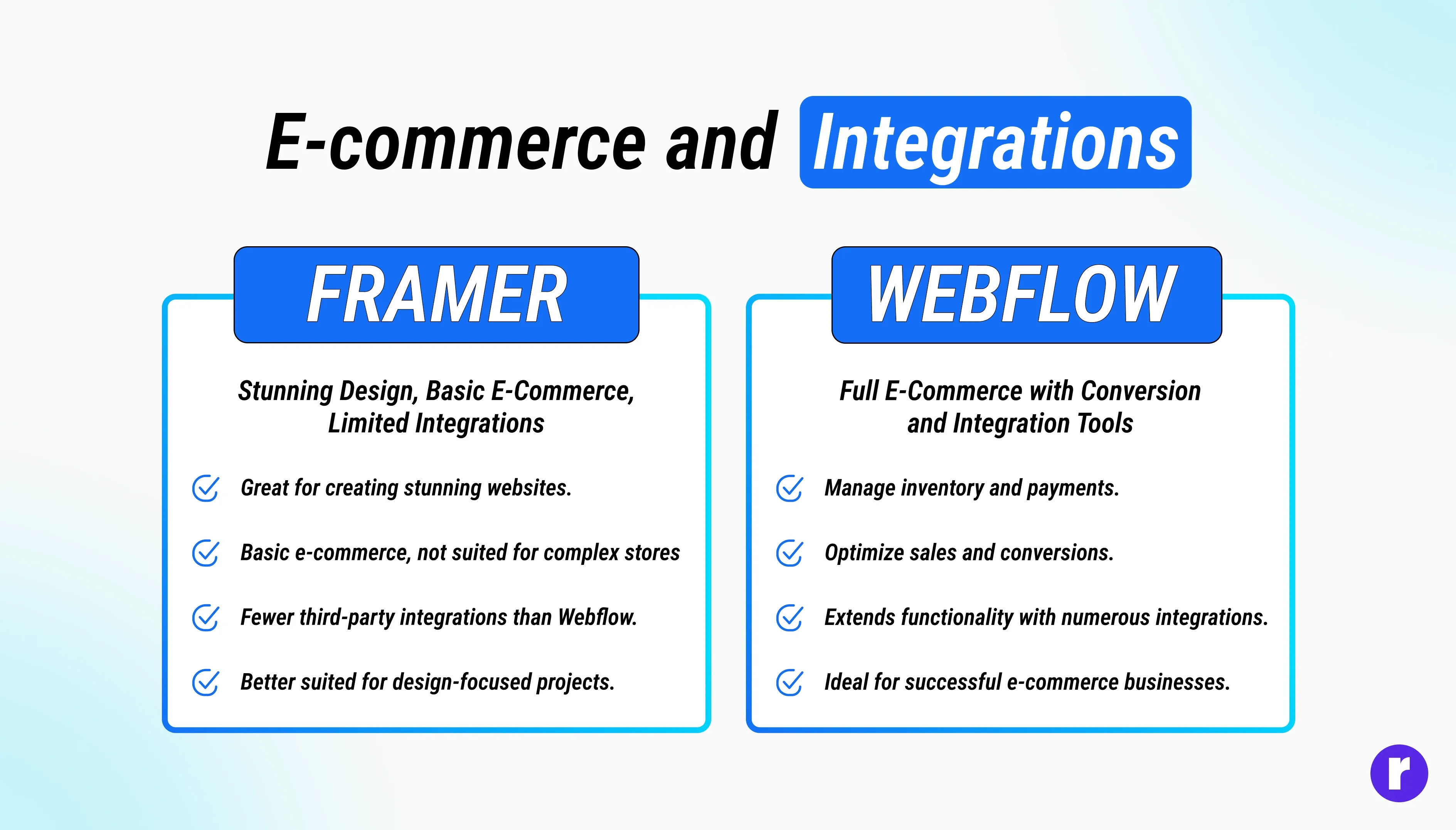
E-commerce and Integrations

Framer: While Framer is excellent for creating visually appealing websites, it isn’t primarily focused on e-commerce. Its e-commerce functionalities are basic, which might be limiting for users aiming to build comprehensive online stores. Additionally, Framer’s integrations with third-party tools are less extensive compared to Webflow.
Webflow: Webflow offers a fully integrated e-commerce solution, complete with tools for managing inventory, processing payments, and optimizing for conversions. Webflow’s wide range of third-party integrations further extends its capabilities, making it an excellent choice for businesses looking to run successful online stores.
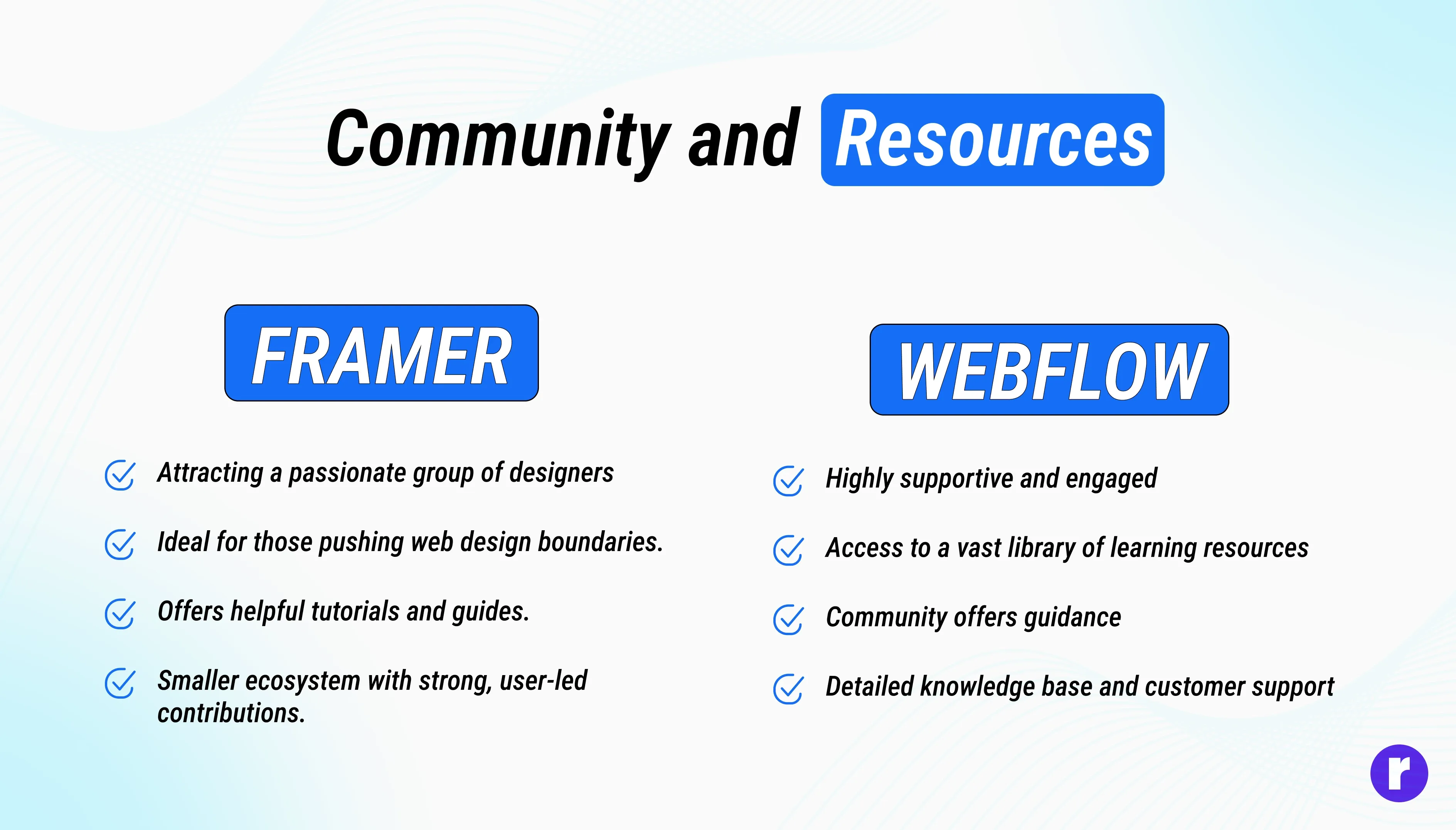
Community and Resources

Framer: Framer has a growing community, especially among designers. The platform’s focus on interactive design has attracted users who are passionate about pushing the boundaries of web design. While Framer’s ecosystem is smaller, it offers valuable tutorials and community-driven resources.
Webflow: Webflow boasts one of the most active and supportive communities in the no-code space. With extensive tutorials, forums, and third-party resources, Webflow users have access to a wealth of knowledge and support. The platform’s comprehensive customer support and well-documented knowledge base make it easier for users to resolve issues and learn new skills.
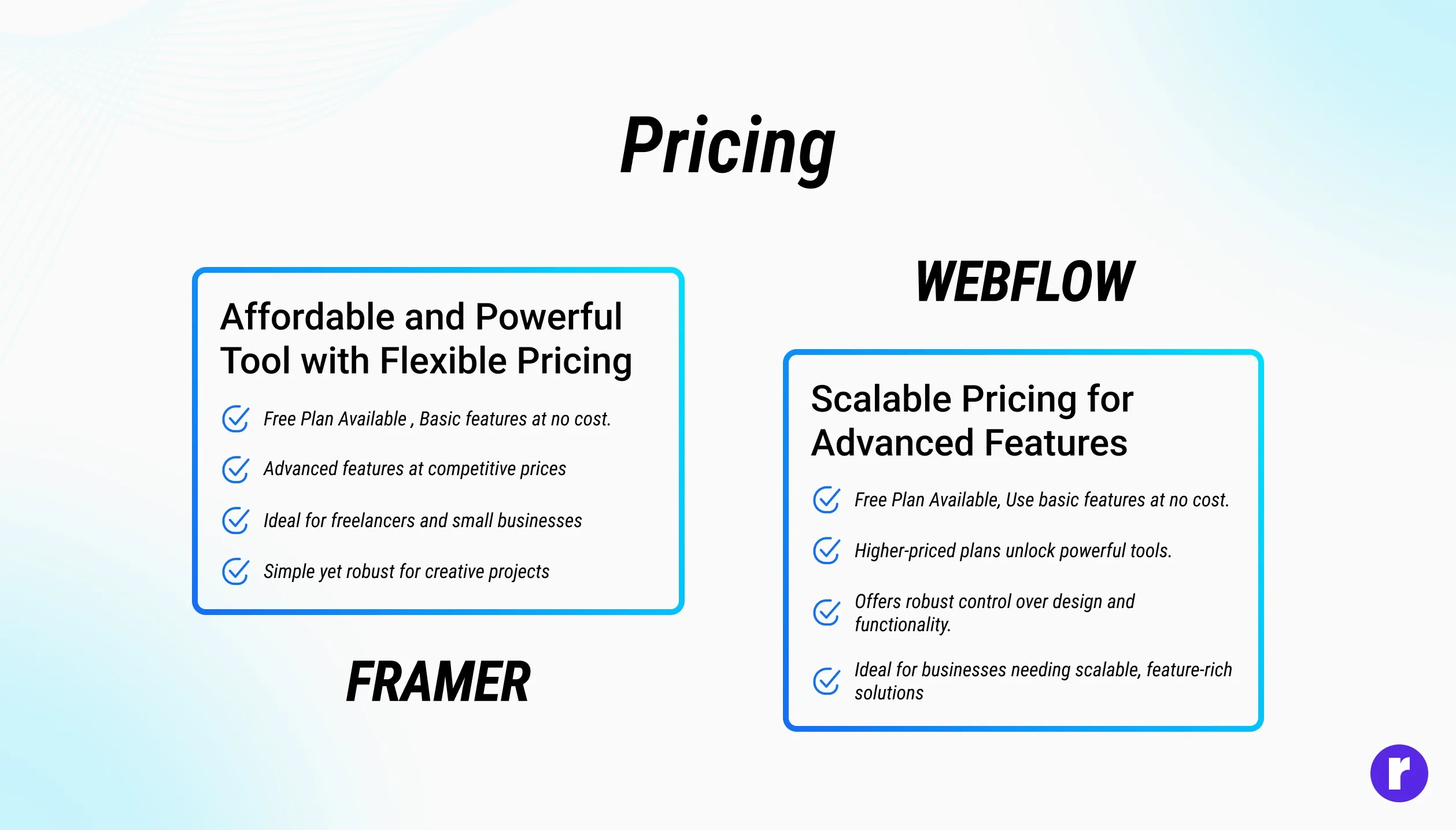
Pricing

Framer: Framer offers a competitive pricing model, with a free plan that includes basic features and affordable paid plans for more advanced capabilities. It’s a cost-effective option for freelancers, small businesses, and creatives looking for a simple yet powerful design tool.
Webflow: Webflow’s pricing reflects its advanced feature set. While a free plan is available, more powerful features are unlocked through higher-priced plans, which are justified by the extensive customization and control offered. Webflow’s pricing is suited for businesses and professionals who require a scalable solution with robust design, SEO, and e-commerce features
Radial code guides you through the key features of Framer and Webflow, covering everything from user-friendliness to advanced customization, to simplify your decision-making process.
Conclusion
The choice between Framer and Webflow ultimately comes down to your specific project needs and skill level.
Framer is ideal for designers and creatives who focus on interaction and motion design without the need for complex settings. It’s a great tool for small projects, portfolios, and anyone who values ease of use and sleek, modern design. Plus, Framer's capability to take a project from design to a live website makes it a strong option for end-to-end web development.
Webflow is the preferred platform for developers, businesses, and professionals who need more control, flexibility, and scalability. It’s perfect for larger projects requiring advanced design capabilities, powerful SEO tools, and a robust CMS.
Both platforms offer compelling solutions in the no-code space, and your choice should reflect what you want to achieve with your website.