Introduction to Framer: A Beginner's Guide

Written by
Diksha Arora
Wordpress Developer
Pardeep Verma
CMS developer
Table of contents
Build with Radial Code
In the fast-paced world of digital design, keeping up with the latest tools is essential. Framer has emerged as a top choice, offering a blend of design and prototyping capabilities that cater to both beginners and seasoned designers. Whether you’re designing a mobile app or a website, Framer makes it easy to transform your ideas into interactive and polished prototypes.
What is Framer?

Framer is a versatile design tool that helps you create and test your designs efficiently. It started as a prototyping tool using code but has grown into a comprehensive design platform. With Framer, you can build detailed prototypes that closely mimic the final product's look and feel.
Key Features of Framer

User-Friendly Interface: Framer’s drag-and-drop interface is intuitive and easy to use, making it accessible for beginners while still being powerful enough for experts.
Interactive Prototyping: Framer excels in creating interactive prototypes. You can add animations and interactions to your designs, making them feel real and helping you test and refine your ideas before development.
Code Integration: For those who know a bit of coding, Framer allows you to add custom functionality using JavaScript and React, giving you the flexibility to implement any creative idea.
Component Libraries: Framer includes a rich library of pre-built components, like buttons and navigation menus, which are fully customizable and help maintain consistency across your designs.
Collaboration Tools: Framer supports real-time collaboration, making it easy for teams to work together, share feedback, and make edits simultaneously.
Why Use Framer?

Here are some reasons why Framer is a great choice for developers:
Versatility: Framer is extremely flexible, making it suitable for a variety of development tasks, whether you're working on mobile, web, or desktop projects. Its ability to adapt to different platforms ensures it can meet diverse project requirements.
Realistic Prototypes: With Framer, developers can build prototypes that not only resemble the final product visually but also mimic its functionality. This allows for effective validation of interactions and user feedback before full-scale development.
Efficiency: Framer’s robust features support rapid development, enabling quick iterations and testing. This efficiency is particularly beneficial in environments where development speed is crucial.
Community and Support: Framer boasts a strong developer community that shares resources, solutions, and best practices. Additionally, the platform offers responsive support, ensuring developers have help readily available when needed.
Radial code is your gateway to mastering Framer—learn, design, and innovate with us
Getting Started with Framer

If you’re new to Framer, here’s how to get started:
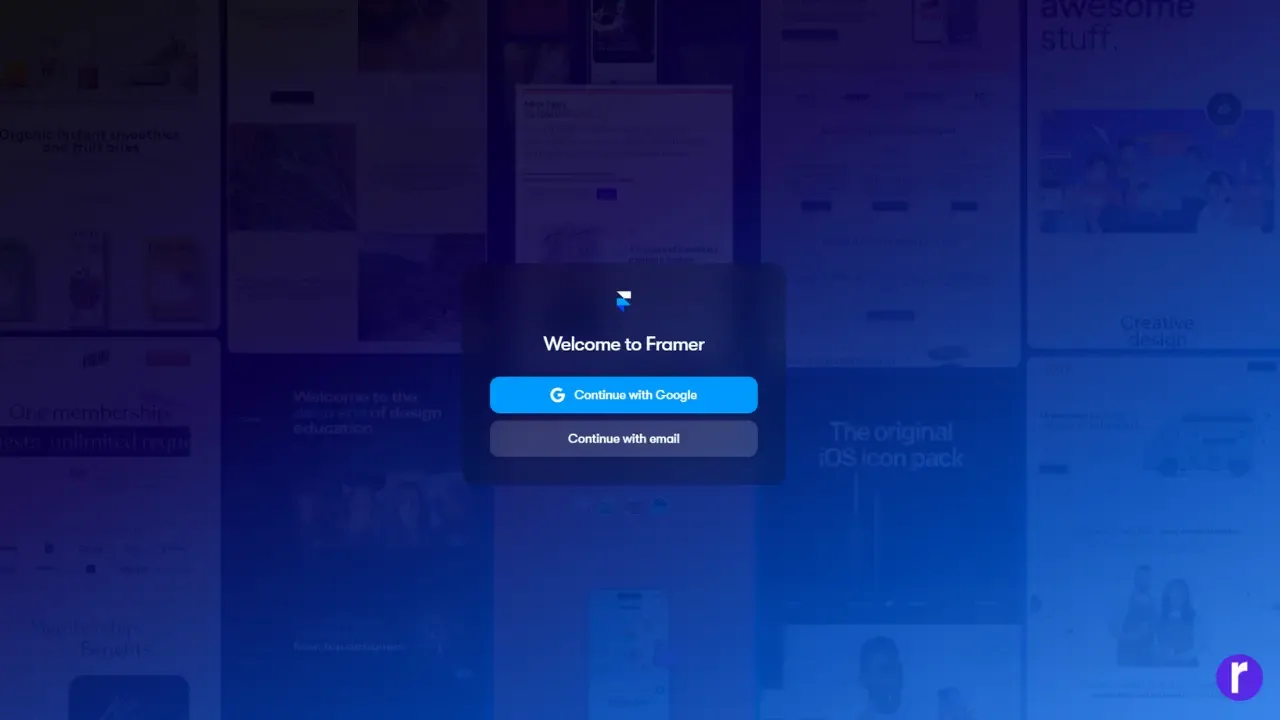
Sign Up and Install : Visit Framer’s website, sign up for an account, and download the Framer application.

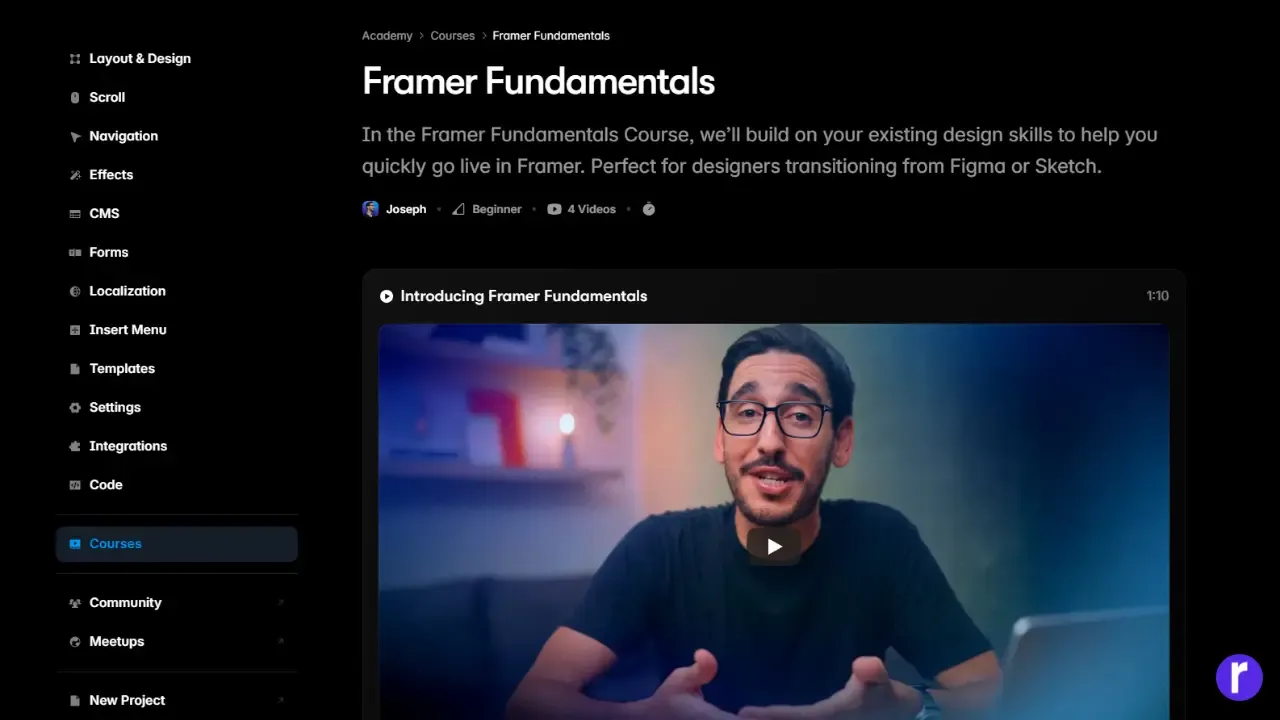
Learn the Basics: Take advantage of Framer’s tutorials and documentation to get familiar with the tool. Begin with the fundamentals and gradually move on to more complex features.

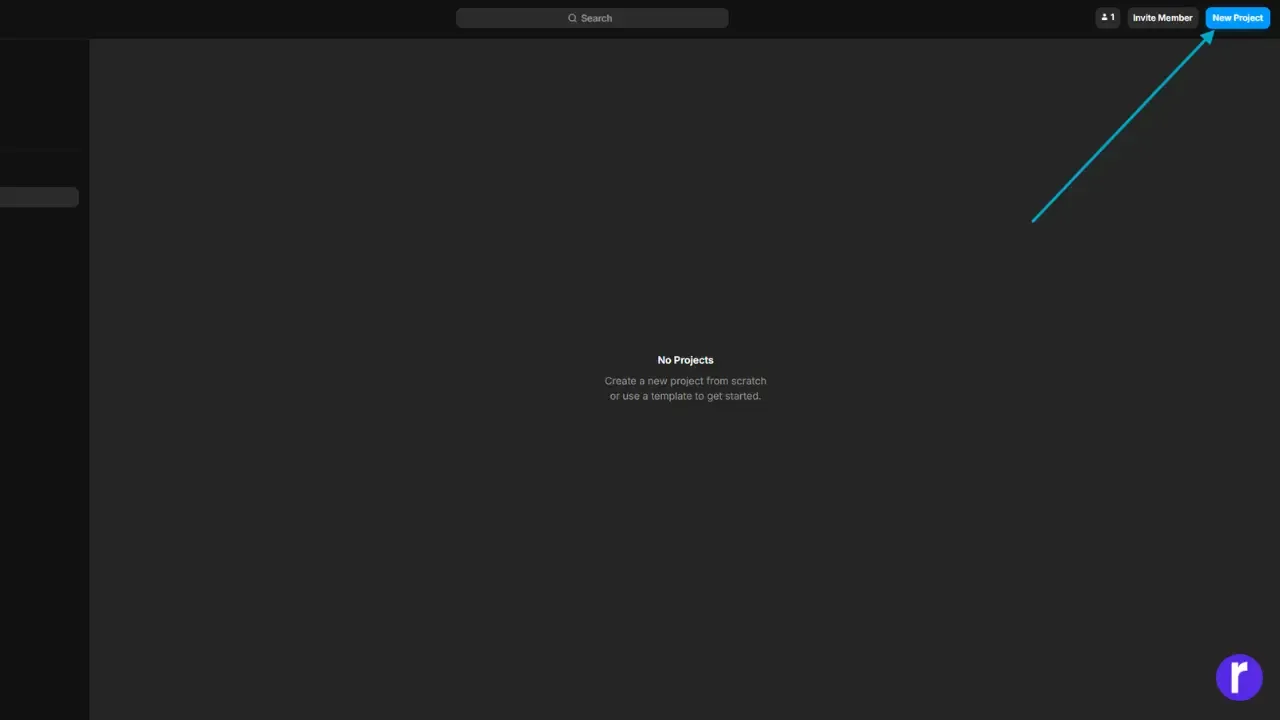
Start a Project: To start a development project in Framer, begin by opening the platform and initiating a new project. Take some time to explore the interface, paying attention to how the different sections like the project structure and preview panel work together. Experiment with the tools to understand how Framer facilitates interactions and dynamic content, such as linking pages or adding animations. Use the preview feature to observe how your adjustments appear in real time, which will give you a better understanding of Framer's development capabilities. This process will help you get acquainted with Framer's potential for creating interactive projects.

Join the Community: Engage with the Framer community through forums and social media. Connecting with other users can provide inspiration and support as you learn.
Conclusion
Framer is an exceptional tool that simplifies the design process and makes it enjoyable. Its ability to create interactive and high-fidelity prototypes makes it an essential tool for modern designers. Whether you’re a beginner or an experienced designer, Framer can help you bring your creative ideas to life. So, dive into Framer and explore the endless design possibilities it offers.