Top 5 Webflow Features You Should Use

Written by
Diksha Arora
Wordpress Developer
Table of contents
Build with Radial Code
Webflow has transformed how designers and developers build websites, offering a robust and intuitive platform that bridges the gap between design and code. Whether you’re new to Webflow or a seasoned user, here are five standout features that you should be leveraging to take your web projects to the next level.
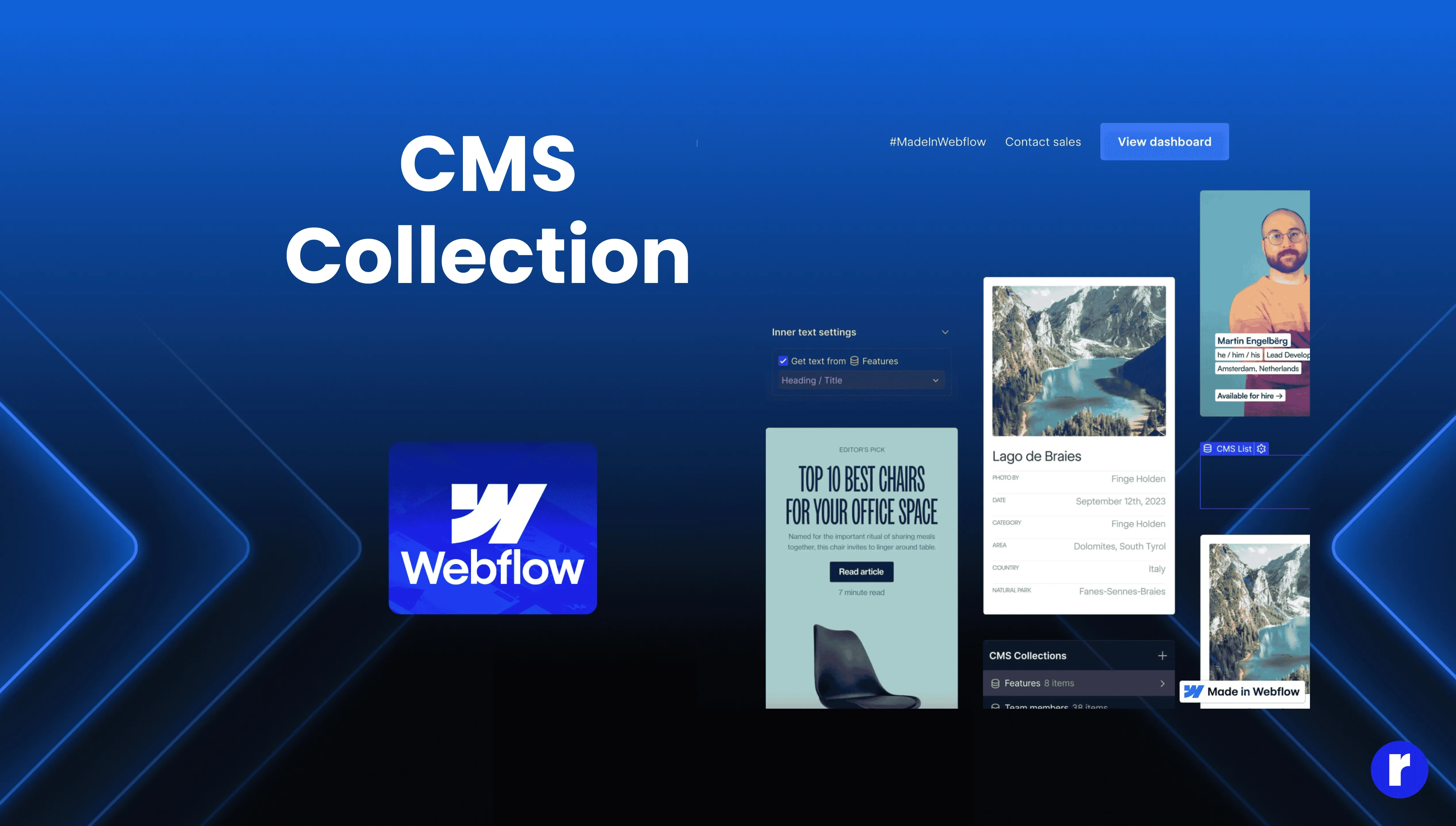
CMS Collections

Webflow’s Content Management System (CMS) is a game-changer for creating dynamic, data-driven websites. CMS Collections let you build and manage structured content, such as blog posts, product listings, or portfolios, without writing a single line of backend code.
Why You Should Use It: It empowers non-technical users to update website content easily. For example, you can build a blog where new posts are automatically styled and displayed according to your design.
Pro Tip: Use reference and multi-reference fields to create relationships between different collections, like linking authors to their articles.
Interactions and Animations

Webflow’s no-code animation tools allow you to create stunning, interactive experiences that bring your website to life. From subtle hover effects to complex scroll-triggered animations, the possibilities are endless.
Why You Should Use It: Engaging animations can significantly enhance user experience and make your site stand out.
Pro Tip: Experiment with Webflow’s Lottie integration to incorporate lightweight, high-quality animations.
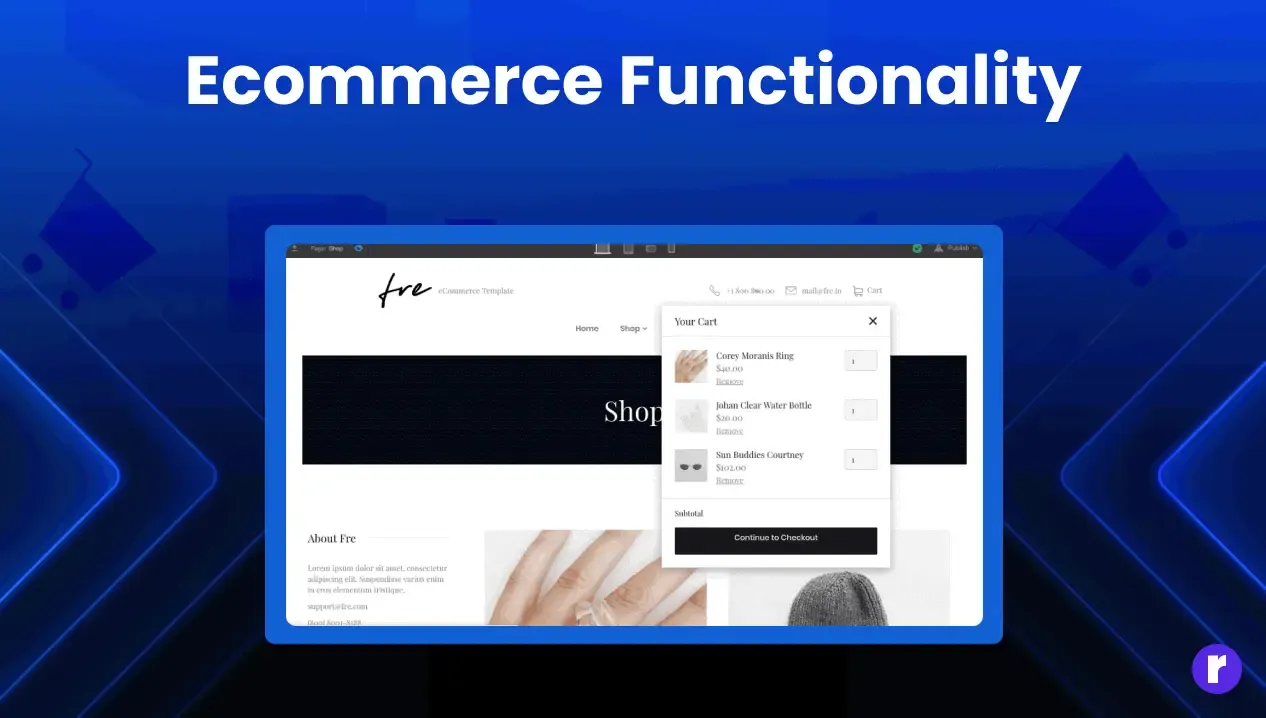
Ecommerce Functionality

Webflow’s Ecommerce features allow you to create a fully functional online store without needing plugins or external integrations. From custom product pages to a seamless checkout experience, Webflow handles it all.
Why You Should Use It: Its design flexibility means you’re not restricted by pre-made templates, unlike many other platforms.
Pro Tip: Use CMS Collections for upselling related products and offering dynamic filtering options.
Explore further to gain valuable insights and take your projects to the next level at :-Click to know more
Responsive Design Tools

Webflow excels at responsive design, giving you the ability to tweak layouts for different screen sizes directly within the design interface.
Why You Should Use It: With mobile traffic dominating the web, ensuring your site looks perfect on every device is crucial.
Pro Tip: Use Webflow’s Flexbox and Grid tools to create versatile layouts that adapt beautifully to various screen sizes.
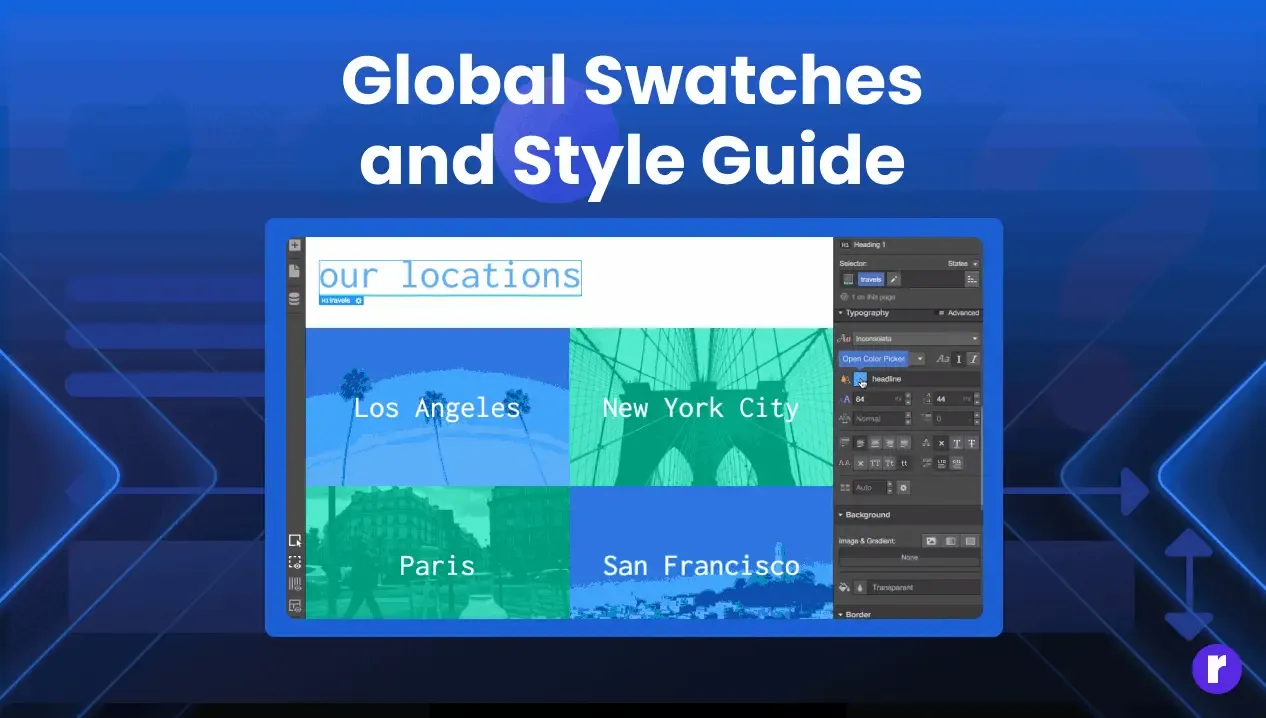
Global Swatches and Style Guide

Keeping your design consistent across pages is easy with Webflow’s Global Swatches. Update a swatch, and every element linked to it updates automatically. Pair this with a style guide page to maintain a cohesive brand identity.
Why You Should Use It: It saves time and ensures consistency, especially for large websites.
Pro Tip: Use a dedicated Style Guide page to document and test your global styles and typography settings.
Conclusion
Webflow’s features offer unparalleled flexibility and power, making it one of the best tools for modern web design. By fully utilizing these standout features, you’ll create websites that are not only visually stunning but also highly functional and easy to manage. Start experimenting with these tools today and see how they can elevate your Webflow projects!