Webflow E-commerce: Building an Online Store from Scratch

Written by
Pardeep Verma
CMS developer
Table of contents
Build with Radial Code
"A single grand slam surpasses the impact of two doubles." - Steve Jobs
E-commerce has transformed the business landscape, offering an innovative platform to sell products and services online. With the increasing demand for online shopping, developers play a crucial role in building an efficient and user-friendly online store. Are you a developer looking to build an online store from scratch? Look no further than Webflow. With its user-friendly interface and powerful e-commerce features, Webflow makes creating and managing an online store a breeze. In this blog post, we will guide you through the process of building an e-commerce website using Webflow, from setting up your store to optimizing it for search engines. So let's dive in and get started!
Setting Up Your Webflow Store
- Create and Set Up Your Webflow Account
- Go to the Webflow website and Click on Get started - it's free for signing in.
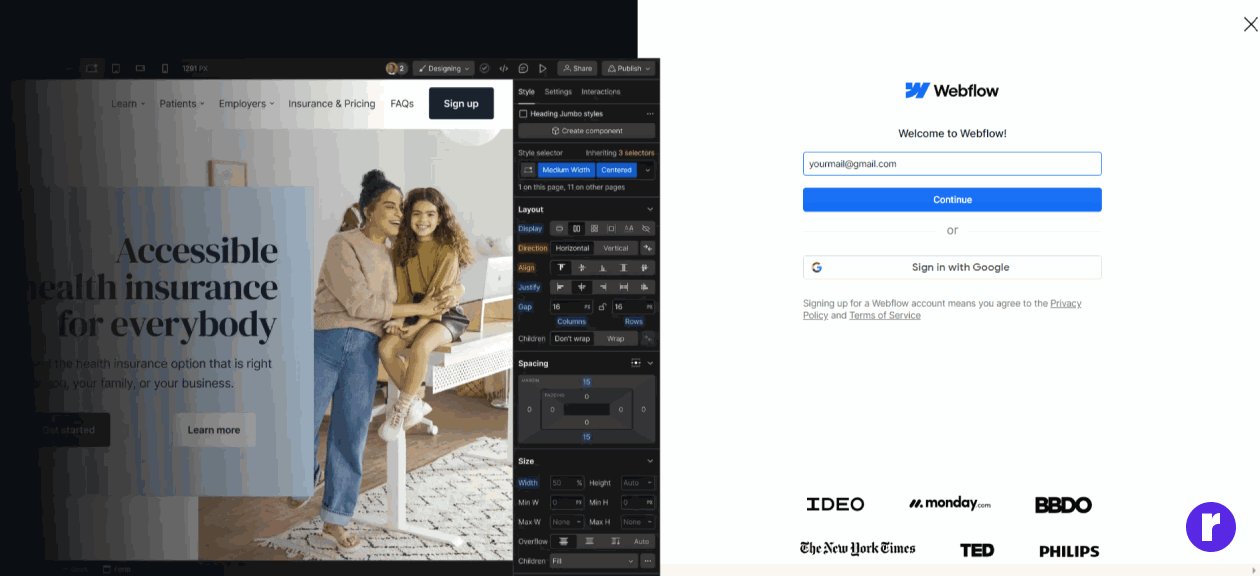
- Enter your name, email, and password.
- Click "Create Account" after filling in all the necessary information.
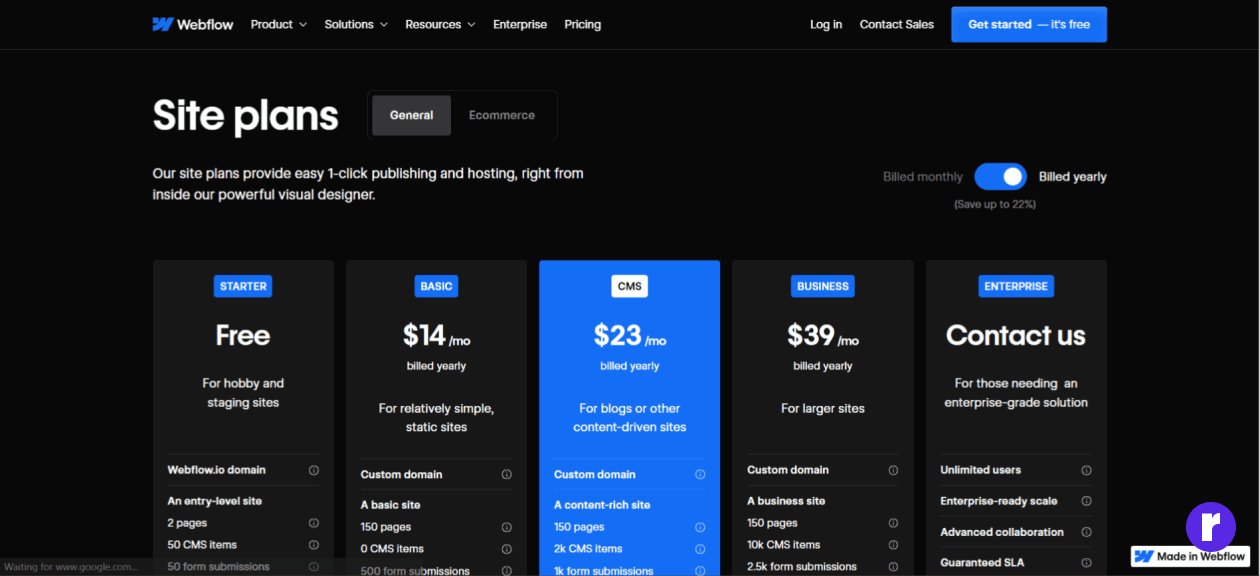
- Once your account is verified, choose the e-commerce plan that suits your needs from the options provided by Webflow. Take your time to review the features and pricing before making a selection.
- Plan Your Store:
- Define your niche and target audience.
- Create a product catalog with detailed information for each product (images, descriptions, prices, etc.).
- Decide on your store's structure and layout.
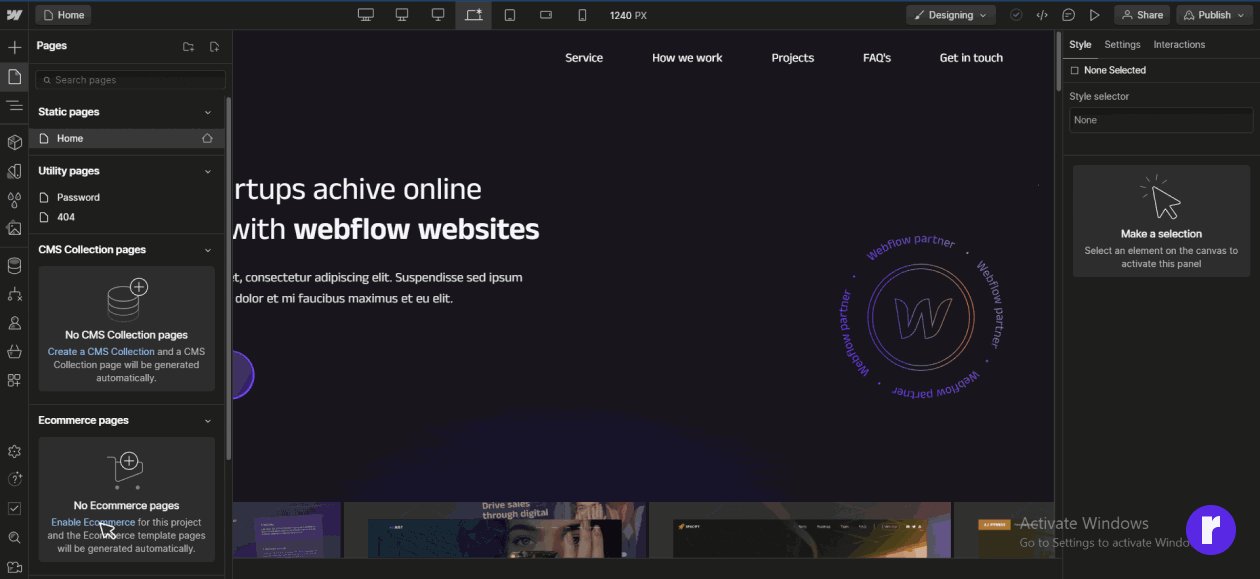
- Design Your Store:
- Use Webflow's visual editor to design your website. You can start from a blank canvas or use one of the available E-commerce templates
- Customize your site's design to match your brand identity.
- Create product pages, category pages, and a homepage.
To begin creating your online store, the first step is to set up your Webflow account. Follow these instructions to begin:

Here are some examples of the website and a sketch overview for easy understanding.

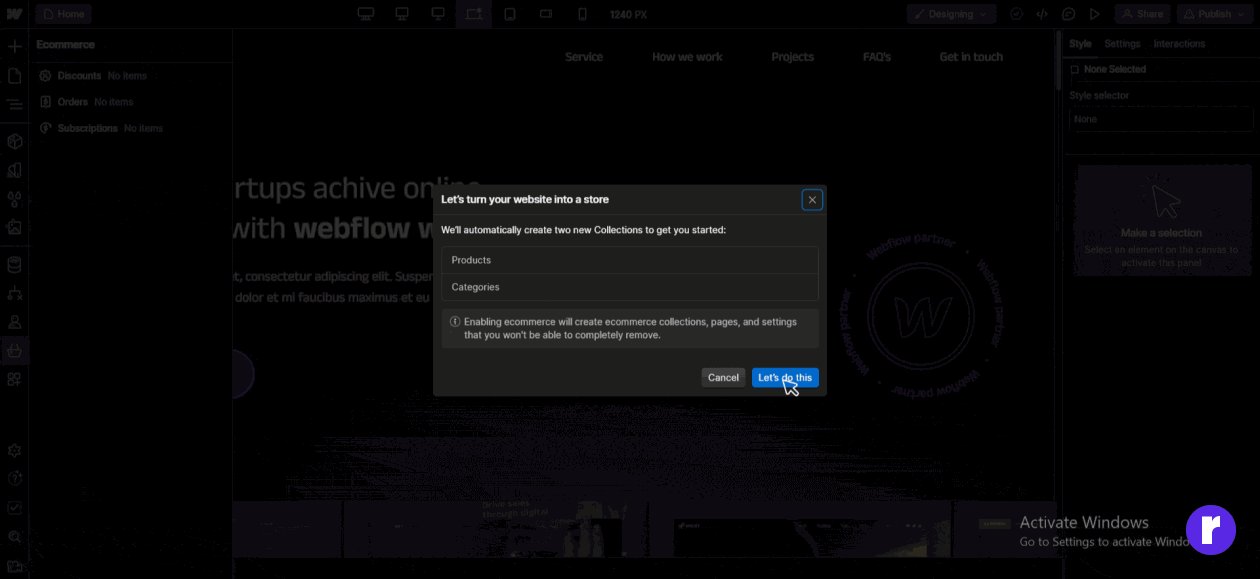
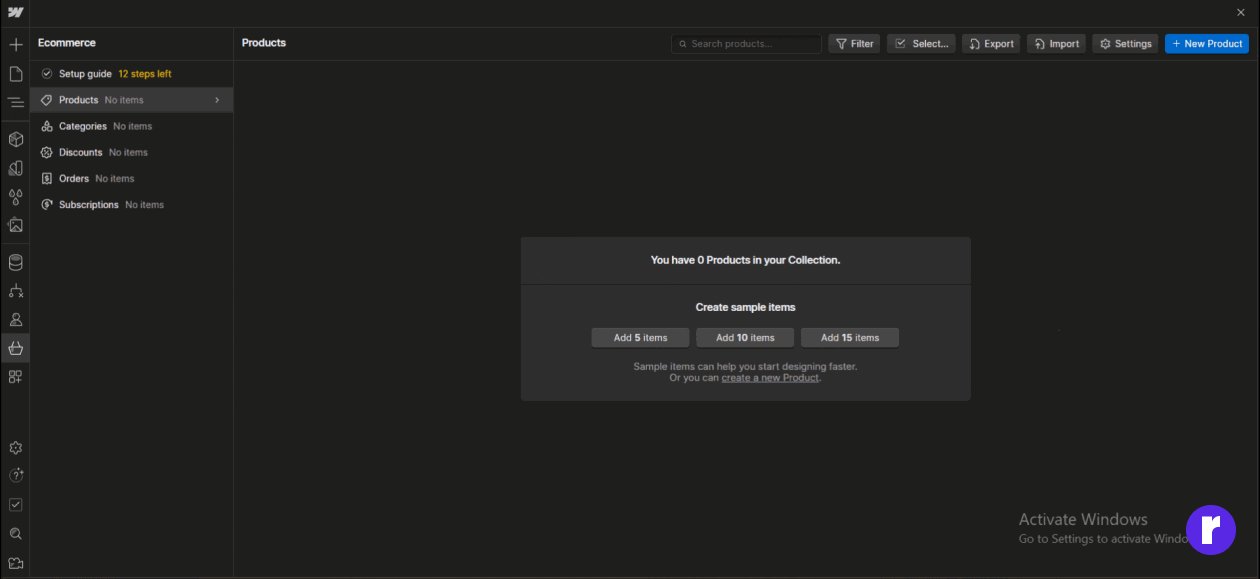
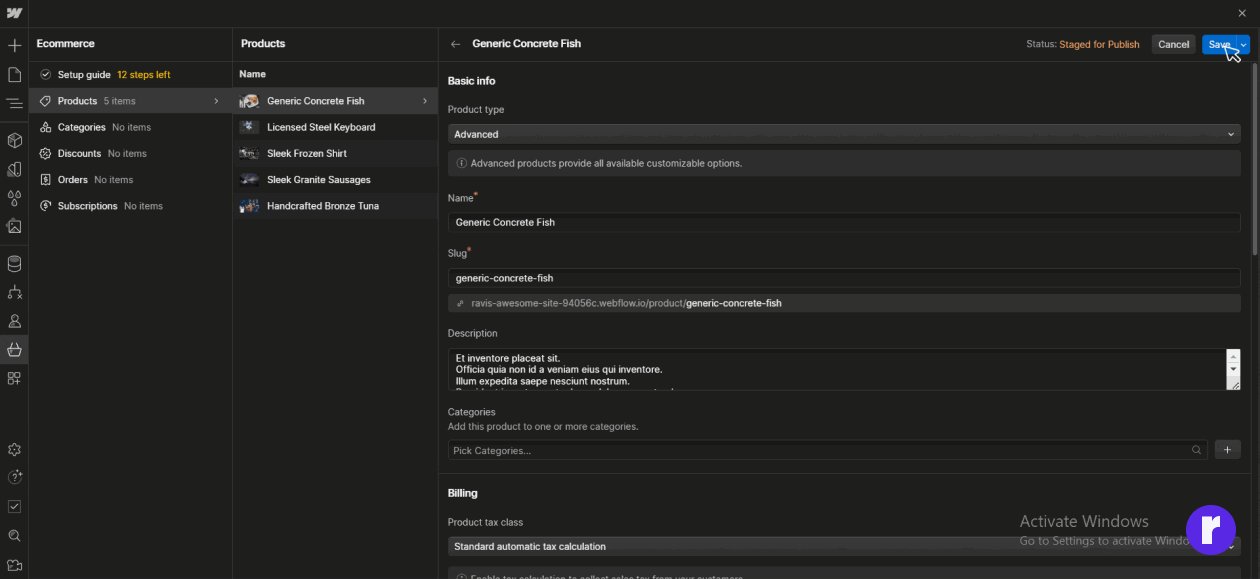
Adding Products and Collections
Now that your store's design is taking shape, it's time to populate it with products. Webflow allows you to create product collections, making it easy to organize and display your merchandise. Create different product categories, such as clothing, accessories, or electronics, and add corresponding products to each collection. Ensure you fill out comprehensive product descriptions, high-quality images, and accurate pricing information to provide your customers with all the necessary details. Furthermore, take advantage of Webflow's advanced e-commerce features, such as inventory management, product variants, and discounts. These functionalities enable you to track stock levels, offer different options for a product (like size or color), and run enticing promotional campaigns.

Enhancing User Experience
Now that you have set up your online store, it's time to focus on enhancing the user experience to maximize conversions. Webflow offers several features that can help you create a seamless and enjoyable shopping experience for your customers.
- Mobile responsiveness: In today's mobile-focused world, your website needs to work well on mobile devices. Webflow ensures that your e-commerce site looks great and functions smoothly on smartphones and tablets, allowing customers to shop conveniently anywhere.
- Easy navigation: A well-organized and easy-to-use navigation menu is crucial for guiding customers through your online store. With Webflow's flexible navigation options, you can create menus that are organized and user-friendly. Make sure customers can find what they're looking for with just a few clicks.

Designing a Seamless Checkout Process
A smooth checkout is important for turning visitors into customers. Webflow's E-commerce feature lets developers customize the process and create a seamless user experience. Tips to Enhance Your Checkout Process.
- Simplify the Checkout Process: Reduce the number of mandatory fields in your checkout form to streamline the process and save your customers valuable time. Only ask for essential information and provide autofill options whenever possible.
- Display Clear Call-to-Actions: Use contrasting colors and compelling copy to guide customers through the checkout process. Display buttons such as Add to Cart, Checkout and Place Order to ensure customers know what action to take.
- Provide Multiple Payment Options: Offer various payment methods, including credit cards, digital wallets, and even installment options, to cater to different customer preferences and increase conversion rates.

From store setup to SEO optimization, Radialcode.com delivers end-to-end e-commerce solutions.
Optimizing for Search Engines
Search engine optimization (SEO) is important for getting more people to visit your online store. When you optimize your Webflow E-commerce website for search engines, it becomes easier for potential customers to find you. Check SEO best practices tips.
- Keyword Research: Find relevant keywords that potential customers might use when searching for products like yours. Use these keywords naturally in your product descriptions, headings, and meta tags.
- Optimize Metadata: Create catchy titles and descriptions for each page on your website. These short summaries show up in search engine results and can greatly affect how many people click on your site.
- Improve Page Load Speed: Boost your website's performance by compressing images, minimizing CSS and JavaScript files, and using caching techniques. A fast-loading website improves the user experience and boosts your search engine rankings.
- Generate High-Quality Backlinks: Earn backlinks from reputable websites to establish your online store as an industry authority. Engage in guest blogging, influencer partnerships, and content marketing strategies to build a strong backlink profile.

Conclusion
As developers, building an online store from scratch may seem like a daunting task. However, with Webflow's powerful features, intuitive interface, and customization options, creating an e-commerce website has never been easier. By following the steps outlined in this blog post and implementing effective SEO strategies, you can ensure your online store stands out from the competition and attracts customers.