Providing feedback in figma: A Beginners Guide

Written by
Sumit Verma
UI/UX Designer
Ashu Sirswa
UI/UX Designer
Table of contents
Build with Radial Code
Giving feedback in Figma is an essential skill for collaborating on design projects. Whether you are a designer, developer, or stakeholder, knowing how to provide clear and constructive feedback can greatly improve the design process. Here's a simple guide to help you begin:
Access and Understand the Design

First, open the Figma file and make sure you have permission to comment. If not, request access from the file owner. Once you have access, review the design’s layout, colors, and typography to understand the project’s goals. This will help you give more effective feedback.
Providing Feedback in Figma: Access Options
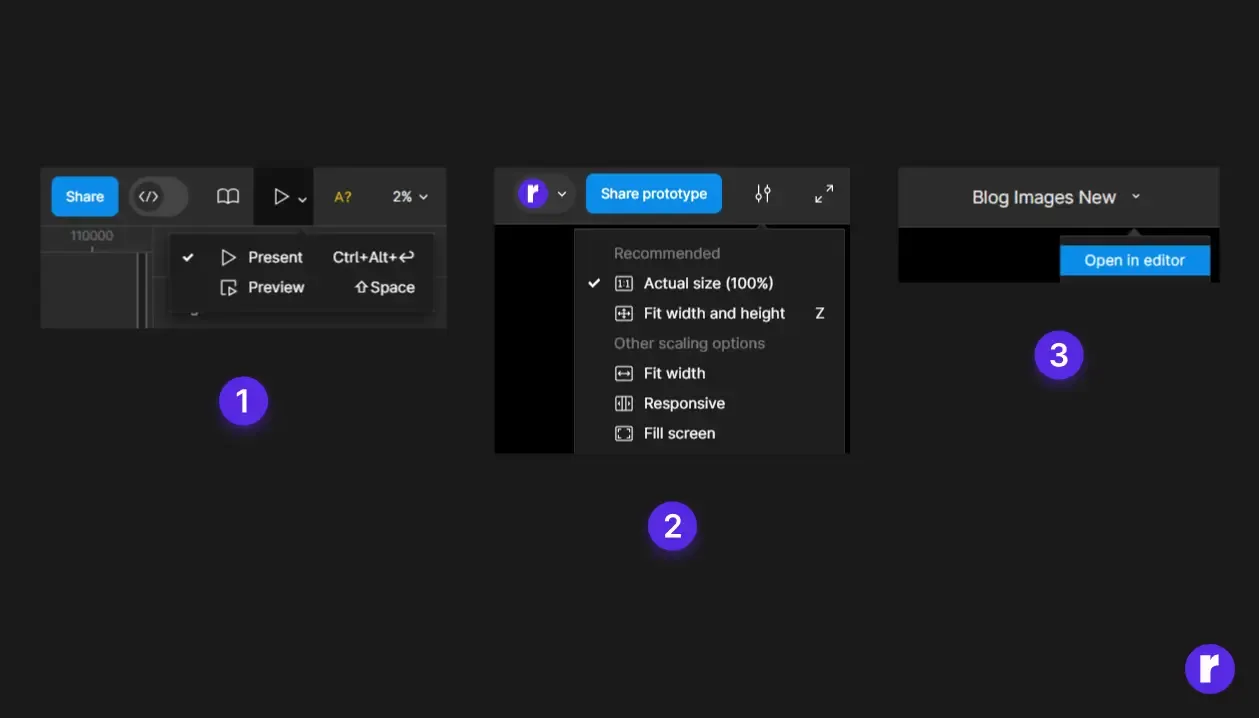
When providing feedback in Figma, clients can interact with the file in different ways:

- Present View: Clients can view the current Figma file to see the latest design updates.
- Scaling Options: They can adjust the scaling options to see the design details better.
- Editor Mode: Clients can open the file in editor mode to make comments directly on the design.
How to Leave Feedback in Figma?
Easily share your thoughts and suggestions with the design team by following these simple steps.
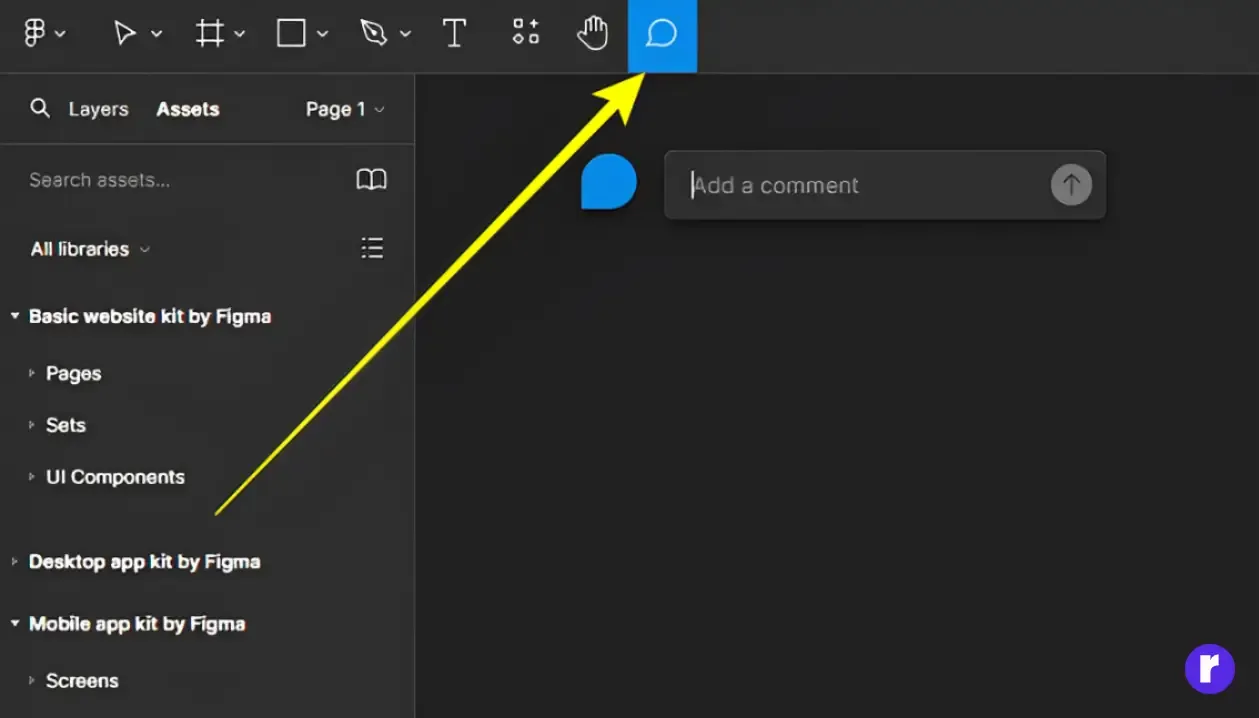
1. Select the Comment Tool

In Figma, the comment tool is your primary method for leaving feedback. You can find the comment icon in the toolbar at the top of the screen. Alternatively, you can quickly activate the comment tool by pressing the C key on your keyboard.
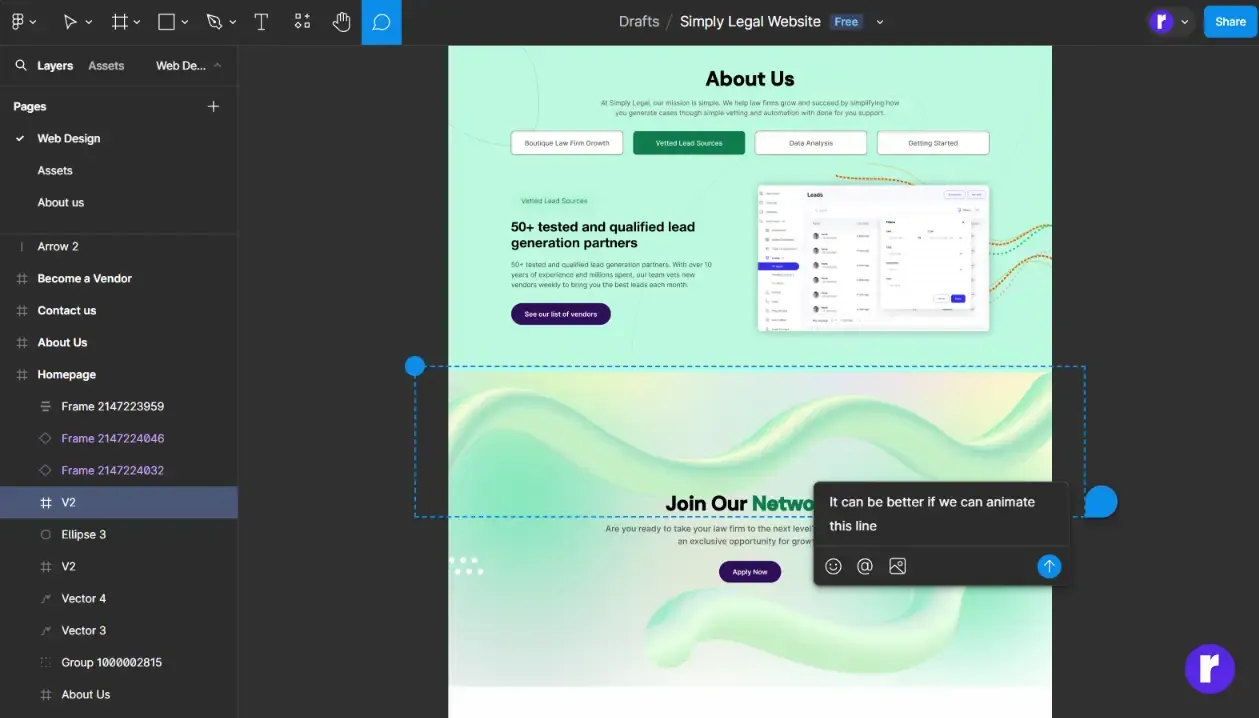
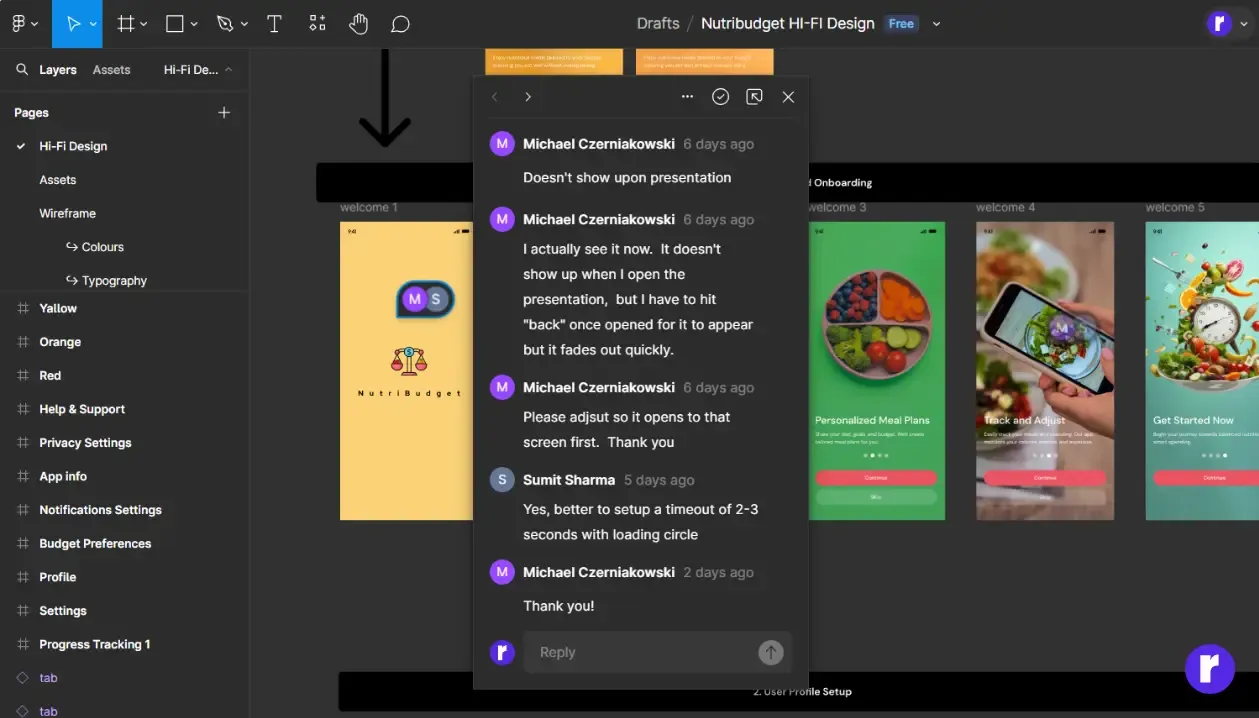
2. Add Your Comment

Click on the specific part of the design where you want to leave feedback. A comment box will appear, allowing you to type your feedback. Be precise about the location of your comment to avoid any confusion. For example, if you’re commenting on a button, click directly on the button rather than somewhere nearby.
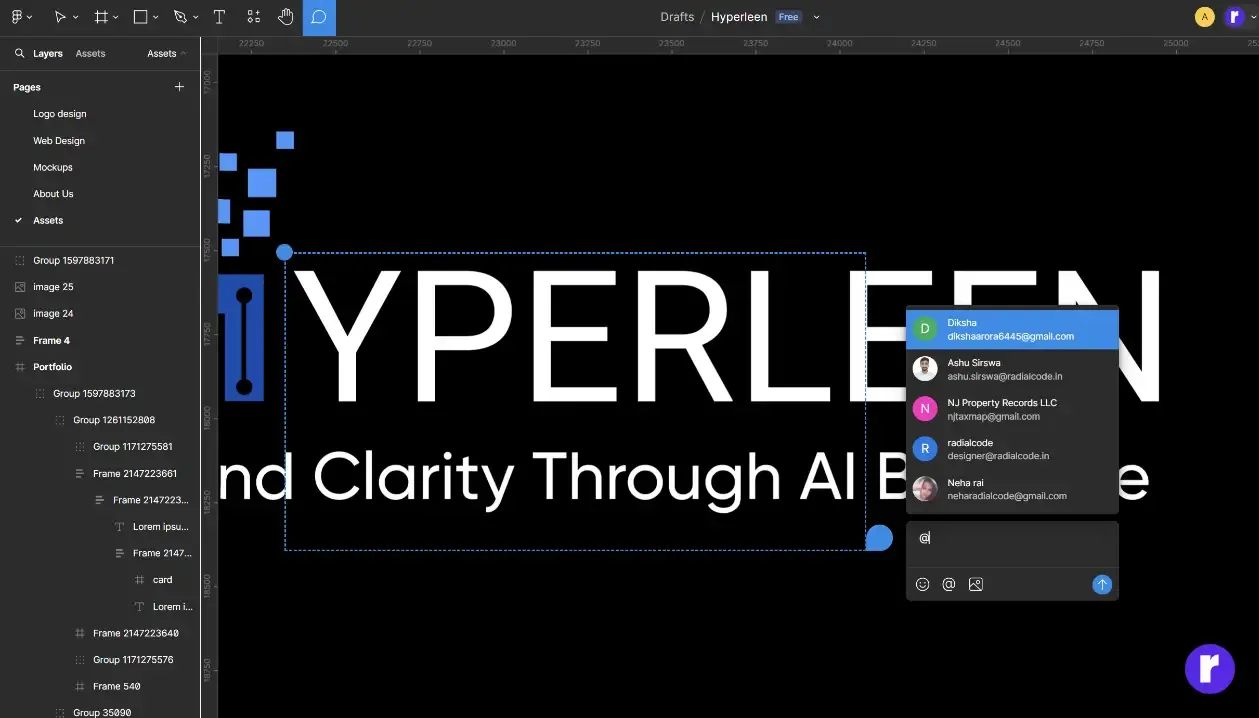
3. Tag Team Members

If you want to notify a specific person about your feedback, you can tag them in your comment. To do this, type @ followed by their name. Figma will show a list of team members to choose from. Tagging ensures that the right people see your feedback and can respond or make necessary changes.
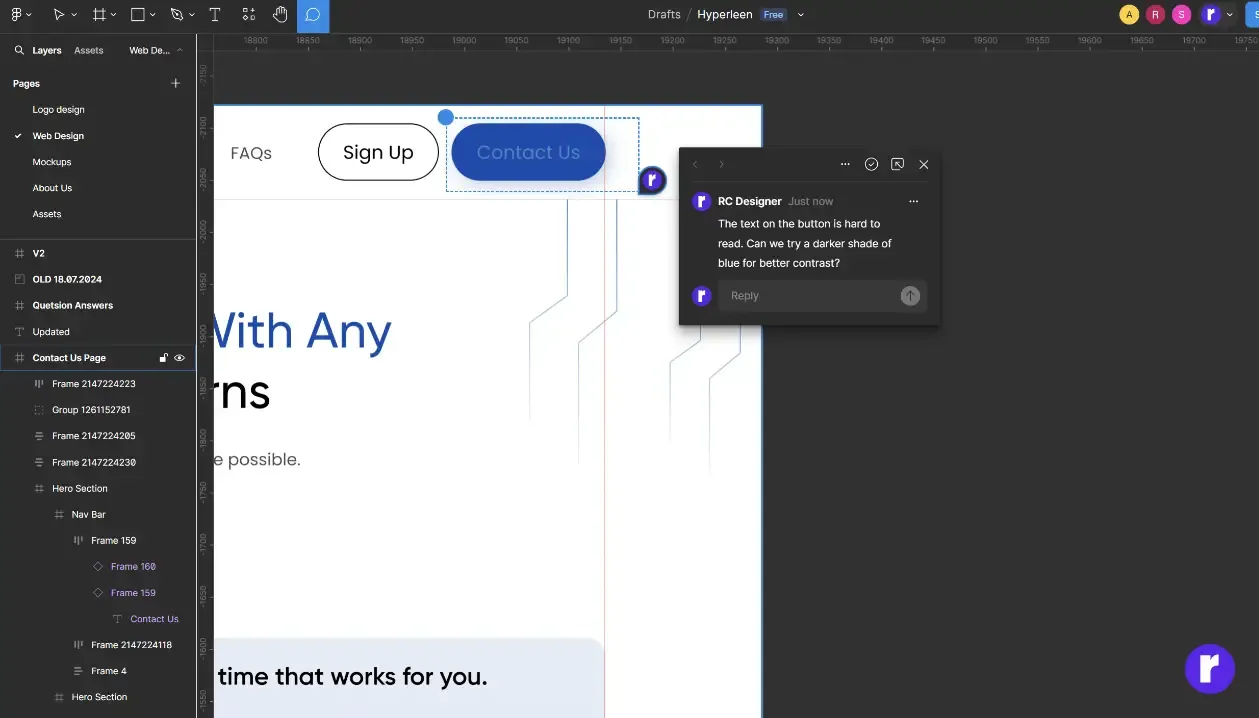
4. Provide Clear and Specific Feedback

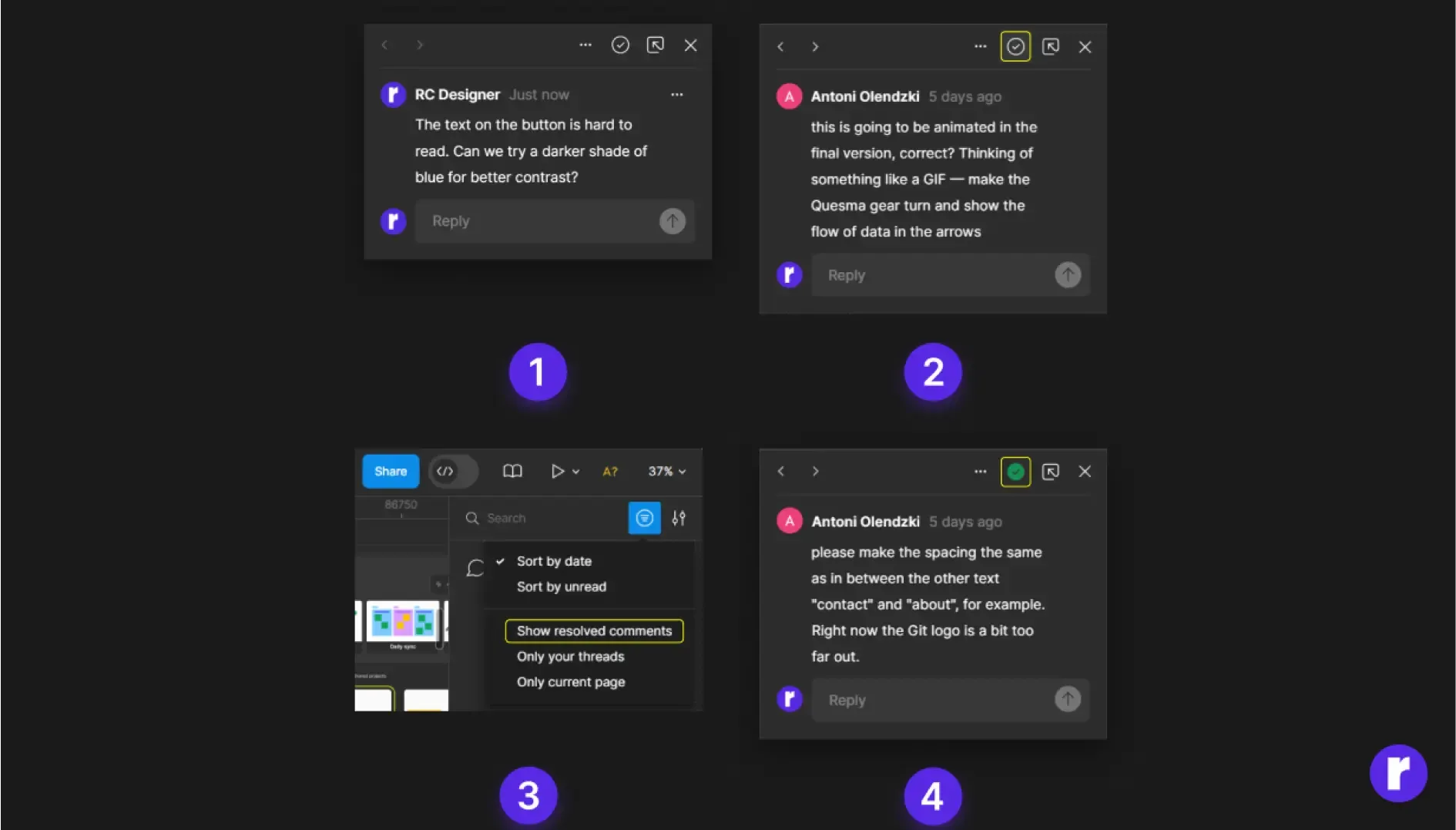
When writing your comment, be clear and specific. Instead of saying, "This doesn’t look good," provide detailed suggestions like, "The text on the button is hard to read. Can we try a darker shade of blue for better contrast?" Clear feedback helps the designer understand your concerns and make appropriate adjustments.
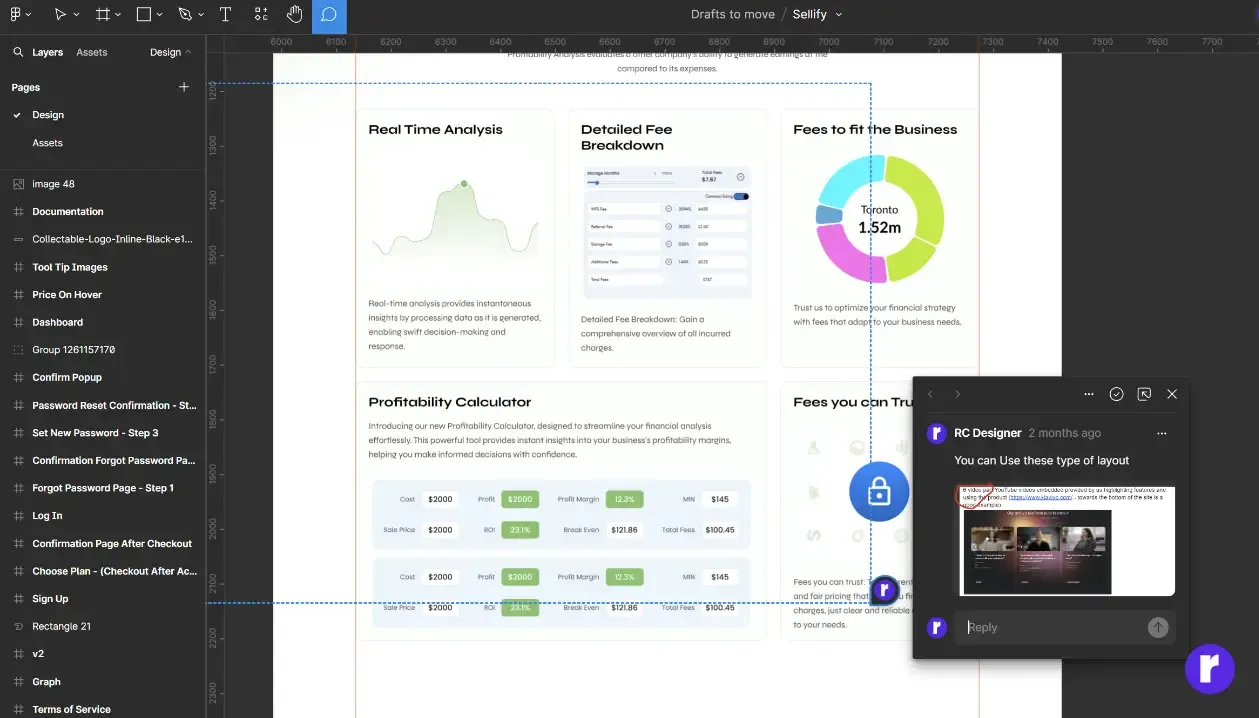
5. Use Screenshots and Examples

If possible, include screenshots or examples to illustrate your point. For instance, if you are suggesting a different layout, you can attach a screenshot of a similar design that works well. Visual aids can make your feedback more concrete and easier to understand. You can add upto 5 images in comments.
"Experience the perfect blend of style and function with our IT services. Check out our solutions here."
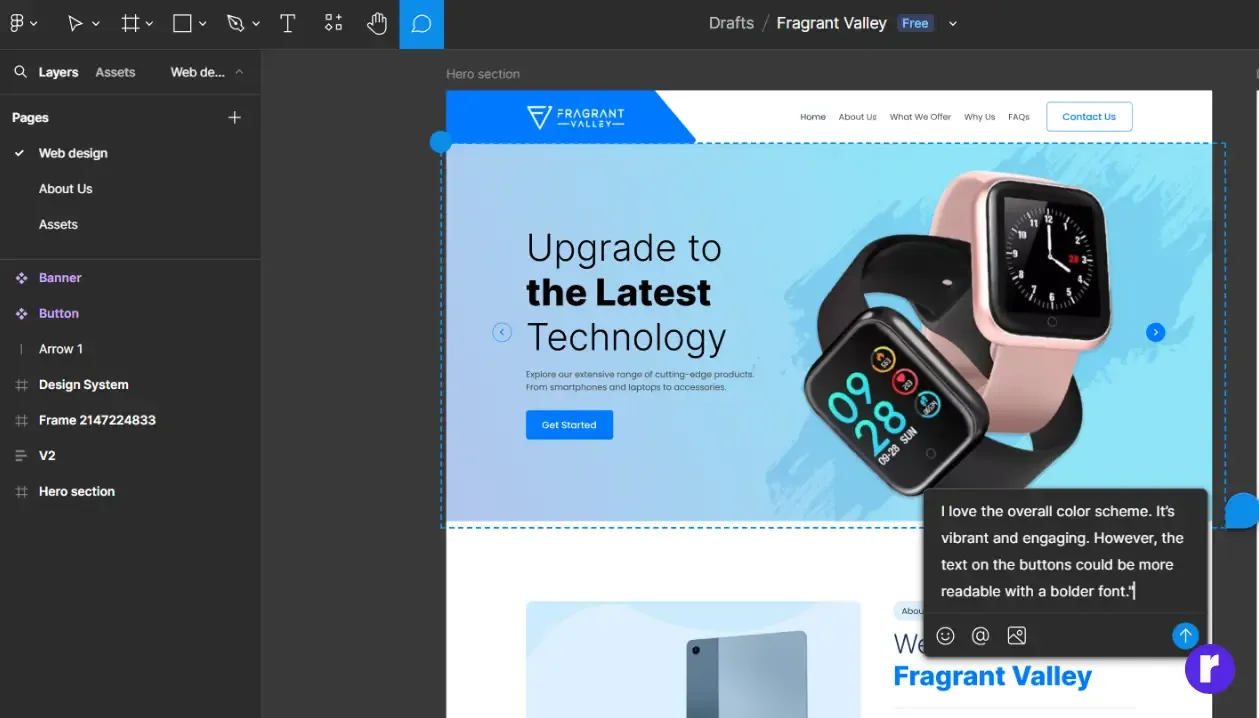
6. Be Constructive and Positive

Aim to be constructive and positive in your feedback. Start with what you like about the design before pointing out areas for improvement. For example, "I love the overall color scheme. It’s vibrant and engaging. However, the text on the buttons could be more readable with a bolder font."
Additional points to consider
Once your feedback has been addressed, the designer can mark the comment as resolved. You can do this by clicking on the comment and selecting the Resolve option. This helps keep the feedback organized and shows that your input has been considered. You can view the resolved comments also and un-resolve them.

Here are the Steps:
- Leave Feedback: Click on the design and type your comment.
- Resolve Comment:
Once the changes are made:
Click on the comment. Select Resolve - View Resolved Comments: Click Show Resolved Comments to see addressed comments.
- Reopen Comments:
If needed, you can re-open a comment:
Click on the resolved comments, under the top right comment filters option
Select Un-resolve
Follow Up if Necessary

If you notice that your feedback hasn’t been addressed or you have additional comments, don’t hesitate to follow up. You can add new comments or respond to existing ones to keep the conversation going.
Review and Iterate

Design is an iterative process. As the project progresses, continue to provide feedback and review changes. Regularly checking in and offering constructive input will help refine the design and ensure it meets the project’s objectives.
