The Rise of Dark Mode: Best Practices for Designing in the Dark

Written by
Pawan Bishnoi
UI/UX Designer
Ashu Sirswa
UI/UX Designer
Table of contents
Build with Radial Code
In recent years, dark mode has become a ubiquitous feature across apps, operating systems, and web design. Its popularity is not just a passing trend; it's a response to the increasing screen time in our daily lives and the need for more comfortable viewing experiences. In this blog, we'll explore why dark mode is on the rise and share some best practices for designing in the dark.
earthweb.com
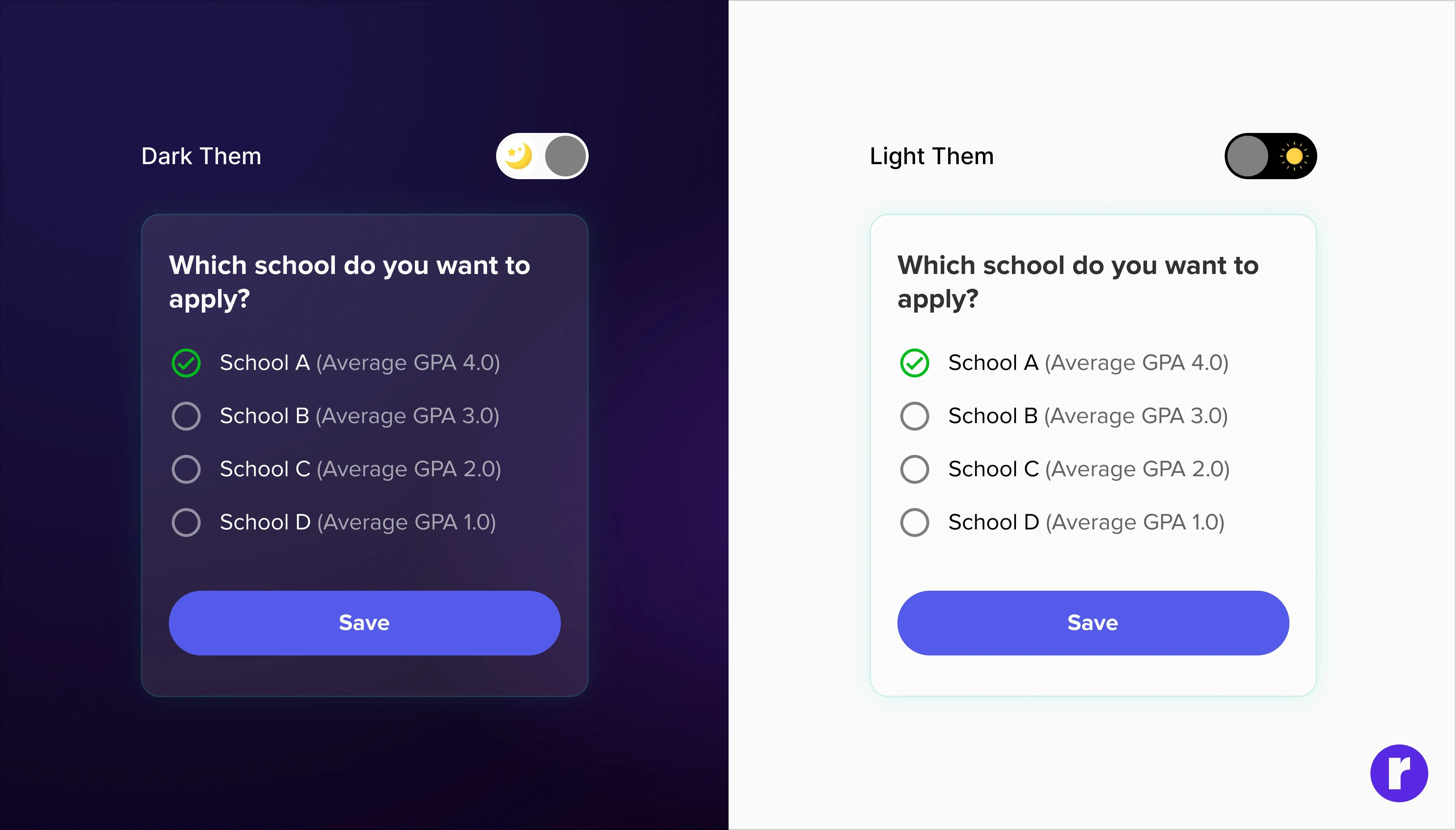
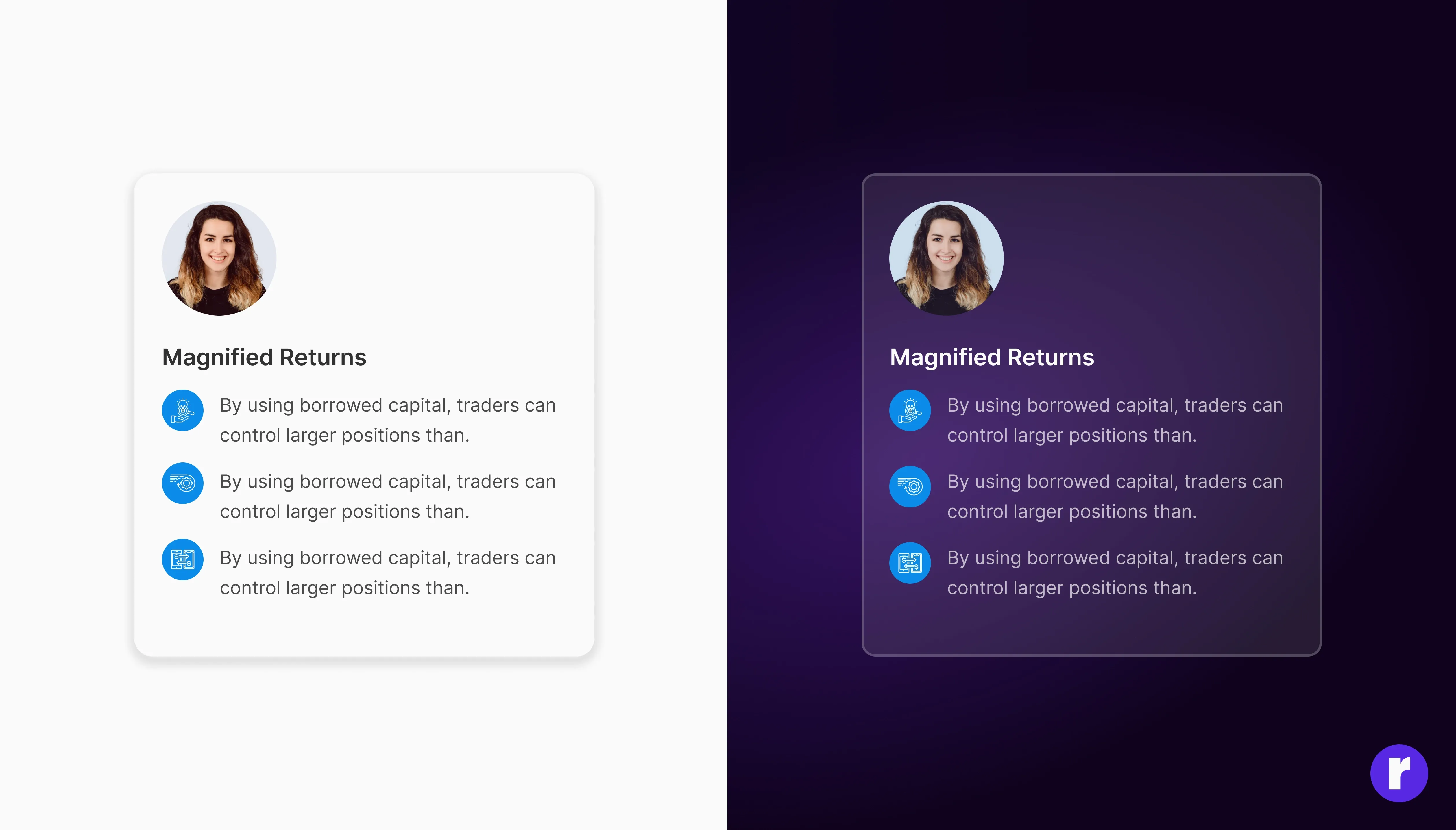
What is Dark Mode?
Dark Mode is a user interface (UI) option that uses a dark color palette instead of the traditional light backgrounds. It inverts the usual color scheme, presenting light-colored typography, icons, and UI elements against a dark background. You've likely encountered this feature on various apps, operating systems, and websites.

Why dark mode is important?
Dark mode design is important for several reasons, According to Harvard Health Publishing, dark mode can reduce eye strain in low-light conditions and decrease blue light exposure, which helps prevent sleep disruption.
Google highlights that dark mode can save battery life on OLED screens, as dark pixels consume less power. User preference is also a significant factor, with 81.9% of respondents in an Android Authority survey favoring dark mode.
Additionally, the American Academy of Ophthalmology notes that dark mode can enhance readability for users with visual impairments or light sensitivity. These benefits underscore the importance of incorporating dark mode design in applications and websites.
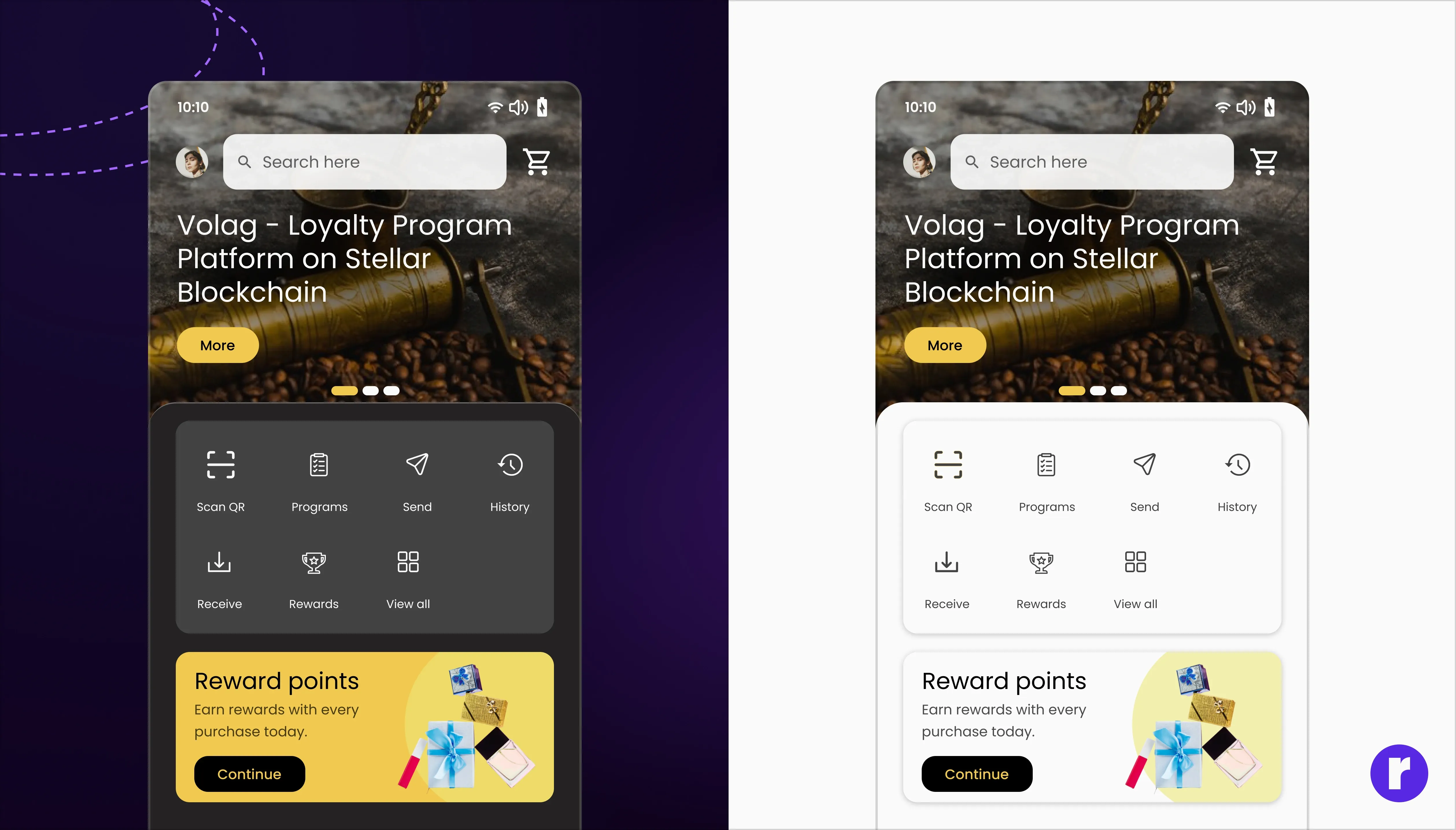
Apart from these, you can also see the designs created by us in dark mode. here

Understanding the Appeal of Dark Mode
Dark mode inverts the traditional light-background interface to a dark one, which can be easier on the eyes, especially in low-light conditions. It's said to reduce eye strain, save battery life on OLED and AMOLED screens , and even improve accessibility for users with certain visual impairments.
The Benefits:-
- Reduces Eye Strain: Dark mode reduces the amount of bright white light emitted by screens, which can decrease eye fatigue.
- Saves Battery Life: On certain screens, displaying darker pixels requires less power than lighter ones.
- Visual Comfort: Many users find dark mode more visually appealing, especially when using devices at night or in dim environments.
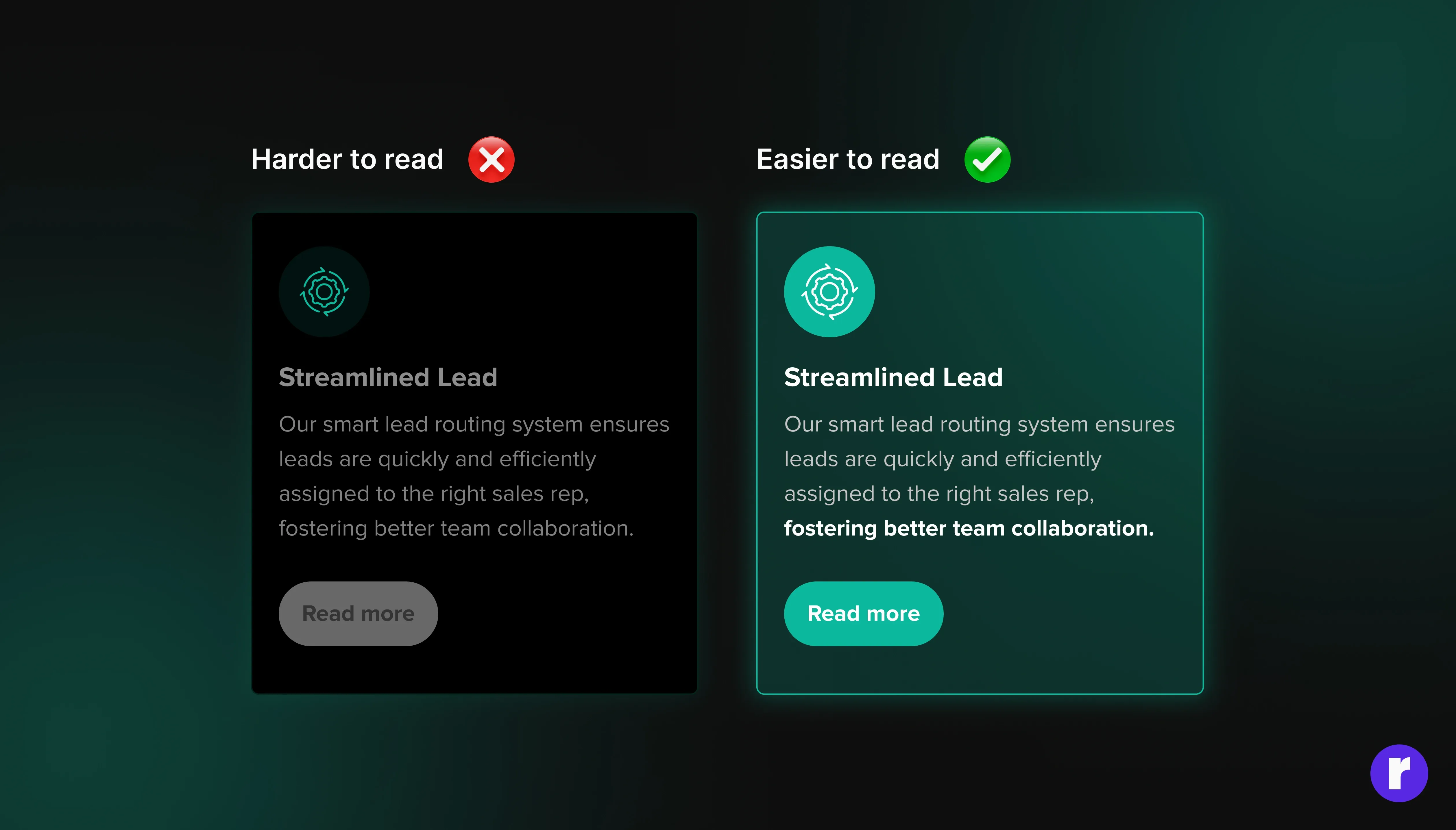
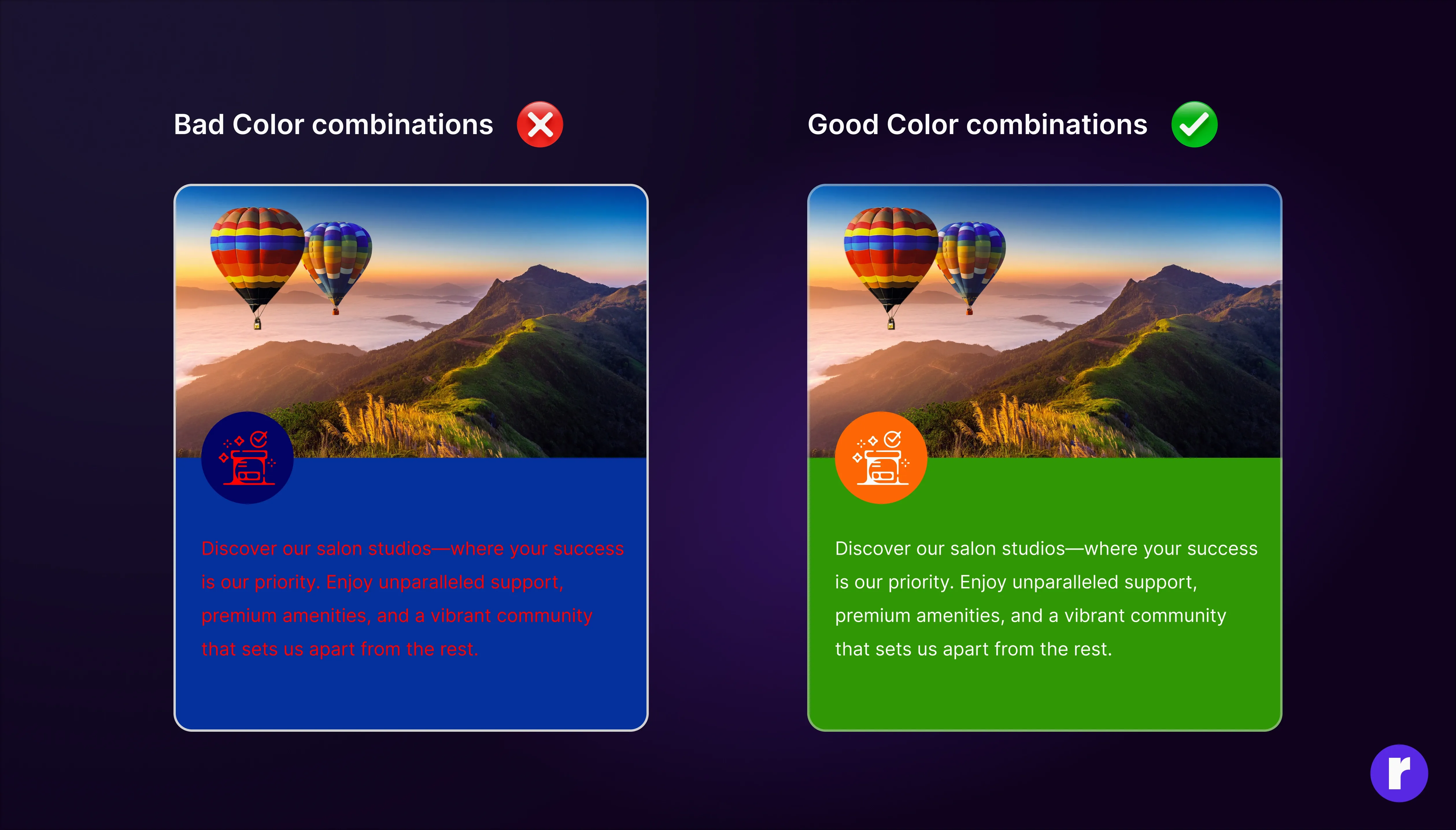
- Contrast Ratios: Ensuring text remains readable against dark backgrounds requires careful consideration of contrast ratios.
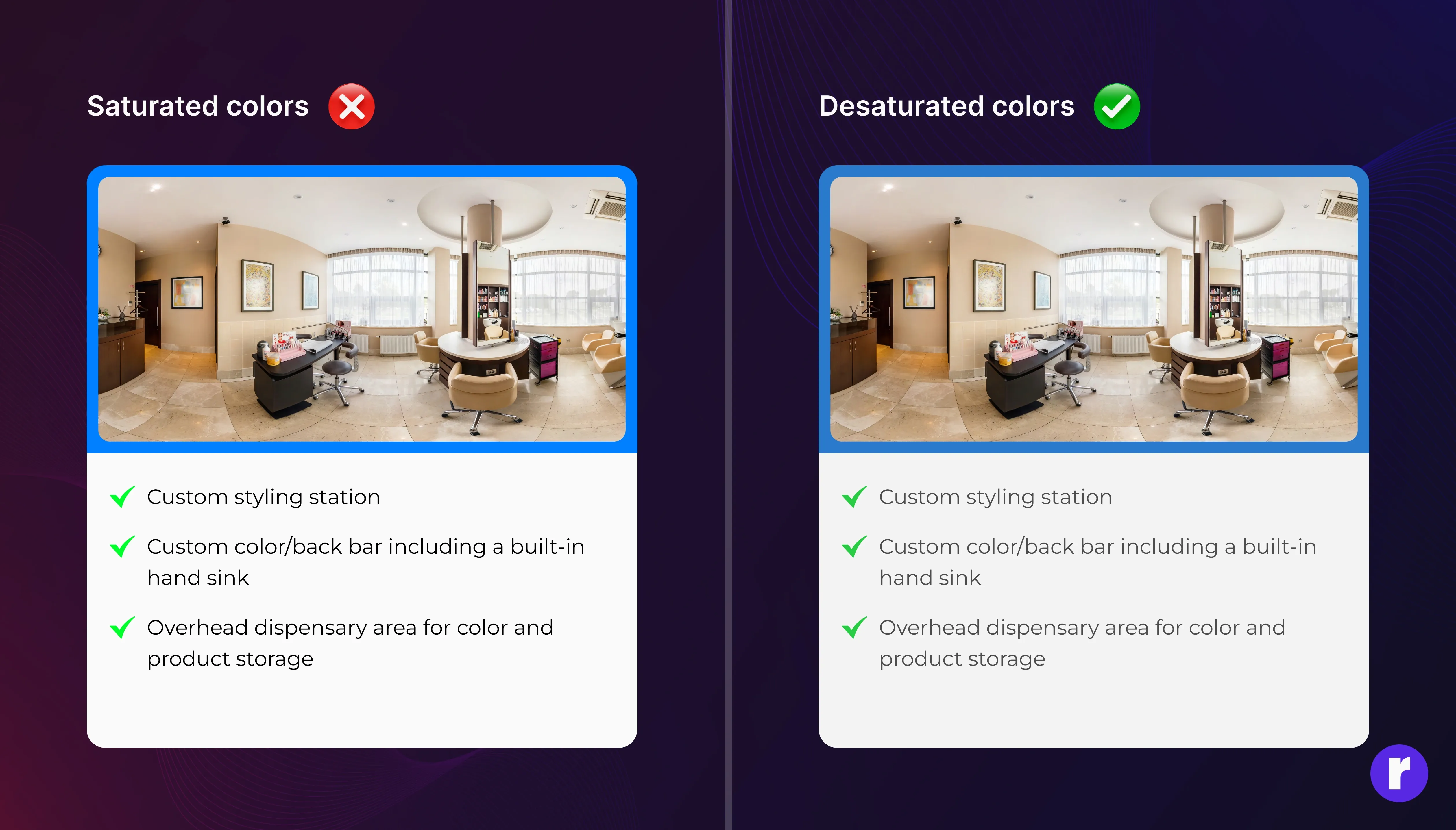
- Color Saturation: Colors behave differently against dark backgrounds, and what worked in Light Mode might not translate well in Dark Mode.
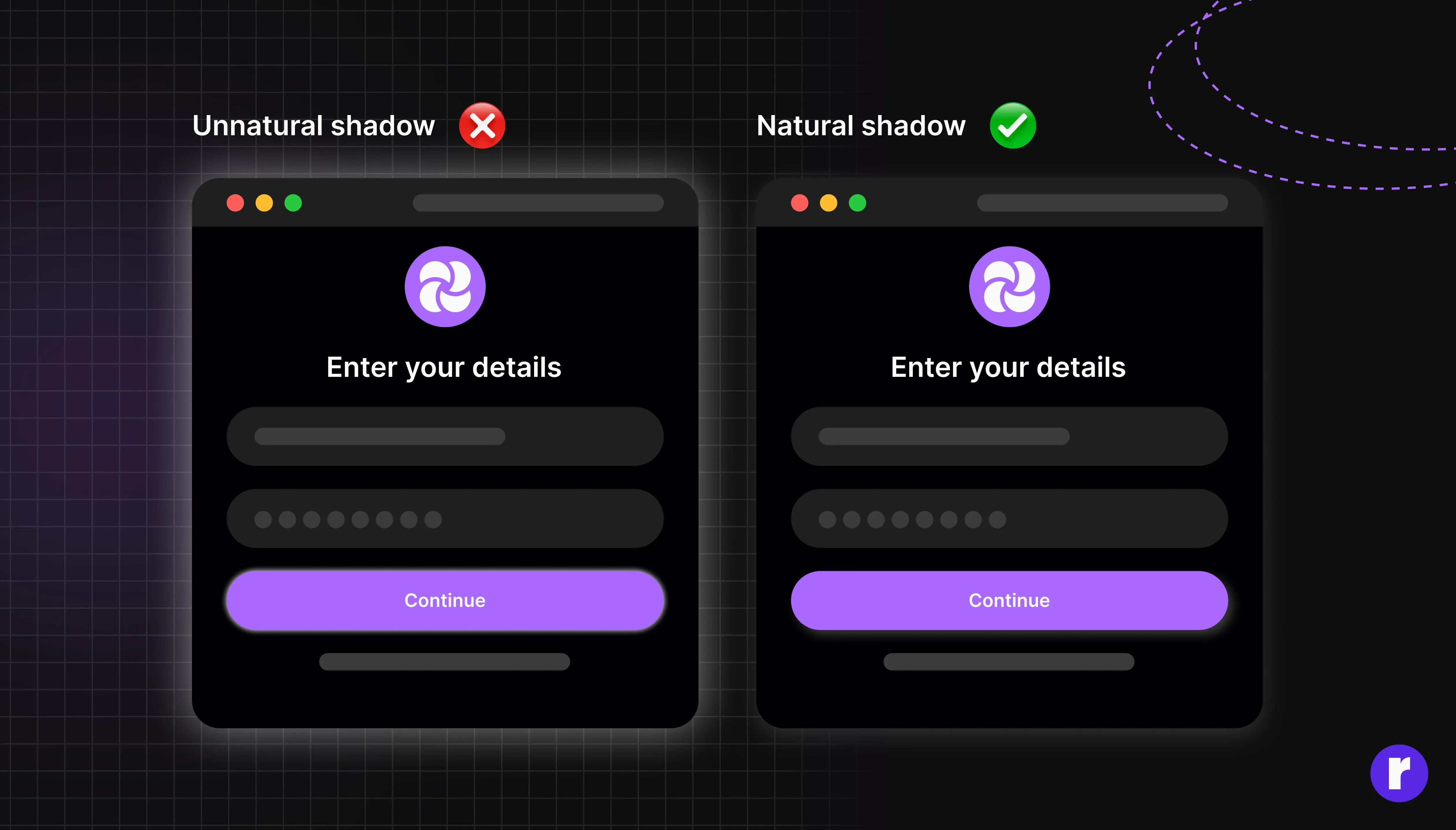
- Presence of True Blacks: Pure black backgrounds can lead to "halation," where light text appears to blur, making readability a concern.