Next.js SEO benefits that set it apart from other frameworks

Written by
Ashish Yadav
Front End Developer
Shashant Choudhary
Lead Marketing Manager
Table of contents
Build with Radial Code
The easier it is for users to find your webpage, the better your chances of driving traffic, boosting sales, and building a solid brand reputation.
With Google Search being the most preferred way of finding information online, having your webpage rank organically on the search engine can drive lots of relevant traffic to your website. According to data from Similarweb, Google.com was visited 87.3 billion times in the past month alone (August 2022).
When developing your website, there are several options available, including DIY website builders, open-source CMS platforms, and web frameworks. While deciding on one depends on many factors, the most important one to consider is SEO friendliness.
Next.js, a frontend framework for creating web applications, was released in 2016 by Vercel as an addition to their existing framework family. In just five years, it has gained massive popularity in the React community with users like Uber, Twitch, Netflix, and more.
With top features including server side-rendering and page splitting - it's built for speed, performance, and SEO friendliness straight out of the box. In this article, we share the top Next.js features that help boost the search engine visibility of your website. Let's get started.
Server-side rendering
With traditional React applications that are client-side only, when a user visits the website - the entire JavaScript bundle gets delivered to the client (browser). It works fine in the initial days, but as your website grows, the loading speed slows down because the entire JavaScript bundle needs to be loaded every time a user visits your website.
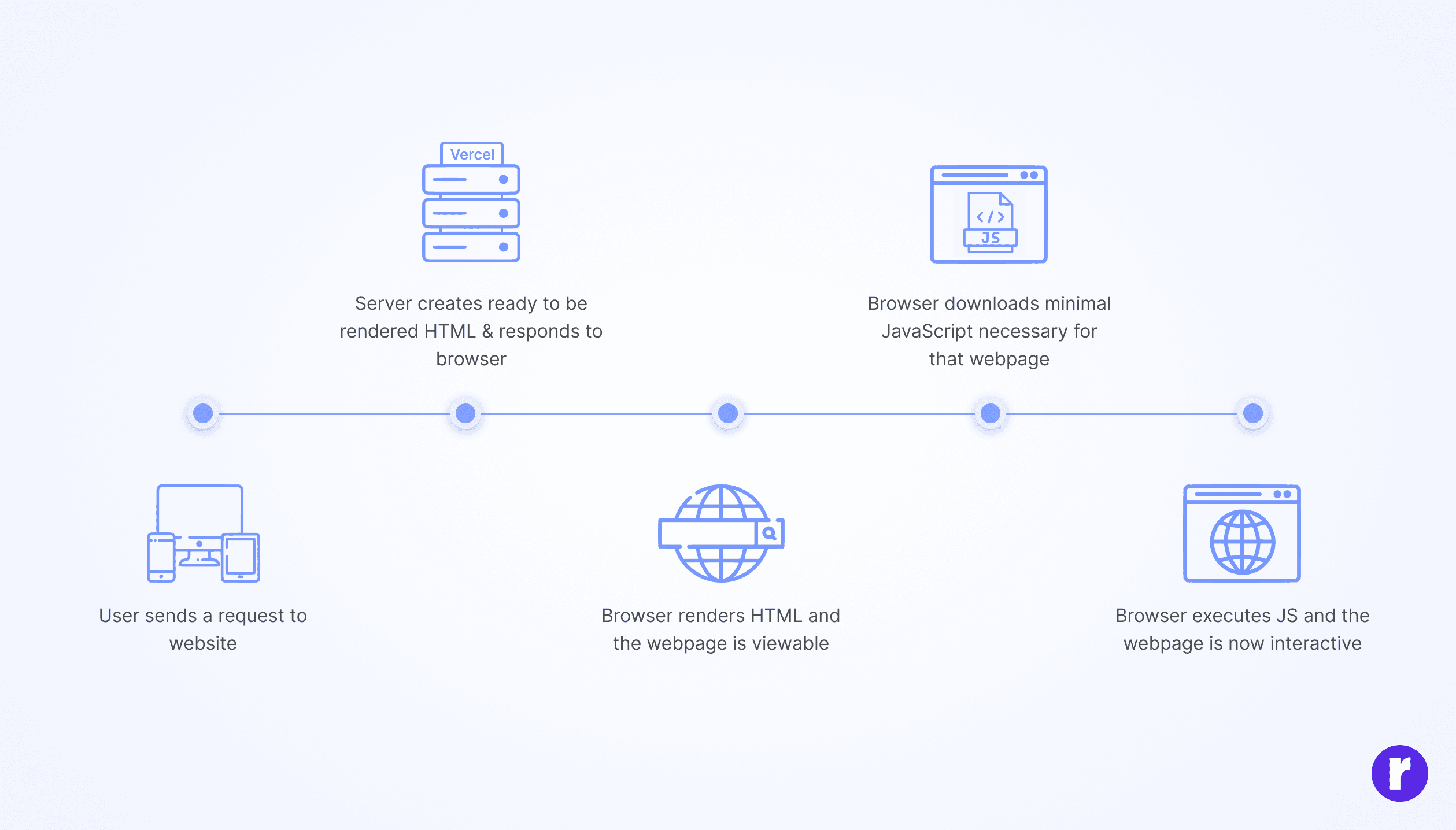
With Next.js, every individual page is pre-rendered by default, meaning that it generates HTML for each page in advance (on the server side) instead of having it all done by client-side JavaScript (browser). The rendering takes place on a high-speed server such as Vercel.
Each generated HTML is associated with minimal JavaScript code necessary for that page. When a user visits the website, the server sends a ready-to-rendered HTML response to the browser. The browser renders the page that is now viewable and begins downloading JavaScript that gets executed to make the webpage interactive.

Sizeable dependencies that previously would impact the JavaScript bundle size on the client can instead stay entirely on the server. By sending less JavaScript to the browser, the time it takes for a page to become interactive decreases.
The faster loading time not only results in a better user experience, but when search engine crawlers arrive at your page, rather than seeing a loading state - they will get the entire HTML of the page at once. It increases the likelihood of your webpage coming up as a top result in search pages.
Metadata for all webpages
Single page applications (SPA) allow users to interact with a webpage without the need to refresh it. By utilizing SPAs, you can significantly decrease the server load and enhance loading speeds leading to a better user experience.
React is a preferred framework for building SPAs, but since you're only constructing one HTML file, you cannot create multiple pages, each with its own unique value for elements like title and meta description.
The other issue is that when the browser initially receives all the HTML, it doesn't see all the content your application is loading since most of it is just JavaScript. While Google supports a basic level of JavaScript when trying to crawl webpages, it's unknown what that exact level is.

With the help of Next.js, you can take advantage of React's capability while also defining unique data for multiple pages, such as the title and meta description. The best advantage of Next.js is that it stores its head component within the content, unlike React.js, where you can't include anything outside the default root element.

Additionally, you can import this head element to any page in your application and provide metadata for multiple pages, making each of them more visible to search engines.
Simply put, Next.js takes care of everything to make sure that we are providing all the metadata where it is required, whether it be in the title, meta description, photos, or icons.
Conclusion
There you have it - top Next.js features to boost your website's visibility in search engines.
Even if you're starting out or have a website already, Next.js has everything you need to build fast, scalable, and SEO-friendly products.
If you're planning to build an SEO-friendly web application using Next.js, you can always seek help from an expert development team. Please feel free to schedule a call with one of our experts to discuss your project.