The Role of HTML in Web Designs

Written by
Naveen Ninu
Front End Developer
Table of contents
Build with Radial Code
Website design process to create a website for planning and updating. Website design includes information architecture, user interface, website structure, website layout, navigation ergonomics, contrast, colors, fonts, and more. Design of icons along with imaging. HTML is one of the most important aspects of website design that should be taken into consideration. HTML coding commands are very simple. In addition, various Internet browsers are designed to make HTML easy to read. Designing a website is not difficult if one follows a systematic process. If the procedures are not followed, it may be more difficult than rocket science. HTML is for hypertext markup language and is a primary building block for building a website. HTML to create Web pages. HTML elements are represented by the tags. HTML tags identify content elements such as title, paragraph, table and so on. The browser does not display the HTML tags but uses them to display the contents of the page
What is HTML?

HTML, in short, stands for "Hyper Text Markup Language." It is a coding language used to create and structure content on web pages. HTML uses tags to define elements such as headings, paragraphs, links, images, and more, allowing web browsers to display content in a structured and visually appealing way.
- Basic Structure:Start with the basic structure of an HTML document. Every HTML page begins with a !DOCTYPE html declaration, followed by the<html>,<head>, and <body> elements.
- Tags and Elements: Learn about HTML tags and how they define elements on a webpage. Tags are enclosed in angle brackets, and elements consist of opening and closing tags. For example, a paragraph element is defined with <p> and </p> tags.
- Attribute: Understand HTML attributes, which provide additional information about HTML elements. Attributes are added to the opening tag and are often used to customize or modify the behavior of elements. For instance, the src attribute in an image tag specifies the image source.
- Links and Navigation: Learn how to create hyperlinks using the <a> (anchor) tag. Links are crucial for navigation between pages. The href attribute in the anchor tag defines the destination URL.
- Lists and Structure: Explore list structures, including ordered lists <o>, unordered lists <ul>, and list items <li>. Lists are essential for organizing content. Additionally, use header tags <h1> to <h6> for defining headings and structuring content hierarchically.
Accessibility and Compatibility with HTML
Properly structured HTML, combined with appropriate accessibility attributes, ensures that web content is accessible to all users, including those with disabilities. Moreover, HTML's compatibility across different browsers and platforms contributes to a consistent user experience.
Advantages of using HTML:
- It assists in presenting our documents and files within an HTML website.
- HTML is considered relatively straightforward, making it accessible for anyone to learn and utilize effectively.
- HTML is an easy language to program. It helps programmers to write code for your website without errors and without any mistakes.
- Free to use HTML and easy to learn.
- All browsers support HTML language.
- Easy to edit HTML documents.
- HTML is lightweight and serves as the foundation for many programming languages.
If you struggle with your HTML coding assignments, please send your do my HTML homework for me request to experienced programmers.
Evolution of HTML in Web Design
HTML has evolved over time, adapting to the changing landscape of web design. From responsive design to multimedia integration, HTML continues to play a crucial role in shaping the modern web.
HTML USED FOR WEBPAGE

HTML (Hypertext Markup Language) is used for structuring webpages for several important reasons:
- Standardization: HTML provides a standardized way to structure web content. This standardization ensures that webpages are displayed consistently across different browsers and platforms.
- Semantics: HTML offers a way to structure content semantically. This means you can use tags like <header>, <header>, <nav> and <footer> to convey the meaning and purpose of different parts of a webpage. Search engines and accessibility tools rely on these semantic elements to better understand and interpret your content.
- Hyperlinking: HTML was designed for creating hyperlinks, which are the foundation of the World Wide Web. Links allow users to navigate between different web pages, which is essential for the web's interconnected nature.
- Multimedia Support: HTML supports embedding various types of media, such as images, audio, and video, making it suitable for creating rich and interactive web experiences.
- Accessibility: Properly structured HTML, when used with appropriate ARIA (Accessible Rich Internet Applications) attributes, can help ensure web content is accessible to people with disabilities, including those who use screen readers or other assistive technologies.
- Responsive Design: HTML can be combined with CSS (Cascading Style Sheets) to create responsive web designs that adapt to different screen sizes and devices, ensuring a good user experience across desktops, tablets, and mobile devices.
- SEO (Search Engine Optimization): Search engines use HTML to understand and rank web content. Well-structured HTML with relevant content and proper use of semantic tags can improve a website's search engine ranking.
- Compatibility: HTML is supported by all major web browsers, making it a cross-platform and cross-browser solution for creating web content.
- Open Standards: HTML is an open standard, which means a single company does not control it. This openness promotes interoperability and innovation on the web.
- Ease of Learning: HTML is relatively easy to learn and understand, which makes it accessible to a wide range of developers, from beginners to experts..
In summary, HTML provides a structured and standardized way to create content for the web, making it accessible, understandable, and functional across different platforms and devices. It is a fundamental technology for web development and an essential part of building modern web applications and websites.
Want a fully furnished website for your business? Discover the essential role of HTML in web design. Click here to elevate your online presence!
What is an HTML Element?

Multimedia Integration
Multimedia integration in HTML refers to the seamless incorporation of various media elements, such as images, audio, and video, into a web page. HTML provides specific tags and attributes to embed and control multimedia content, enhancing the overall richness and interactivity of a webpage.
Image Integration:
HTML uses the <img> tag to embed images into a webpage. The src attribute specifies the source (URL or file path) of the image, while the alt attribute provides alternative text for accessibility.
<img src="example.jpg" alt="An example image">In this example, the image file "example.jpg" is displayed on the webpage, and the alternative text ensures accessibility for users with visual impairments.
Embedding YouTube Video:
HTML also allows embedding content from external sources, such as YouTube videos, using a <iframe> tag.
<audio controls>
<source src="audio.mp3" type="audio/mpeg">
</audio>In this example, the <iframe> tag embeds a YouTube video with a specific width and height, providing users with a seamless viewing experience.
Audio Integration:
For audio content, HTML provides the <audio> tag. The controls attribute adds playback controls, and the <source> tag specifies the audio file and its format.
<audio controls>
<source src="audio.mp3" type="audio/mpeg">
</audio>This code embeds an audio file ("audio.mp3") with playback controls, allowing users to play, pause, and adjust the volume.
Video Integration:
HTML utilizes the <video> tag to embed video content. Similar to audio, the controls attribute provides playback controls, and the <source> tag specifies the video file and its format.
<video controls>
<source src="video.mp4" type="video/mp4">
</video>This code embeds a video file ("video.mp4") with playback controls, offering users the ability to play, pause, and navigate through the video.
Multimedia integration adds visual and auditory elements to a webpage and contributes to a more engaging and interactive user experience. Web developers can leverage these HTML features to create dynamic and captivating content on their websites.
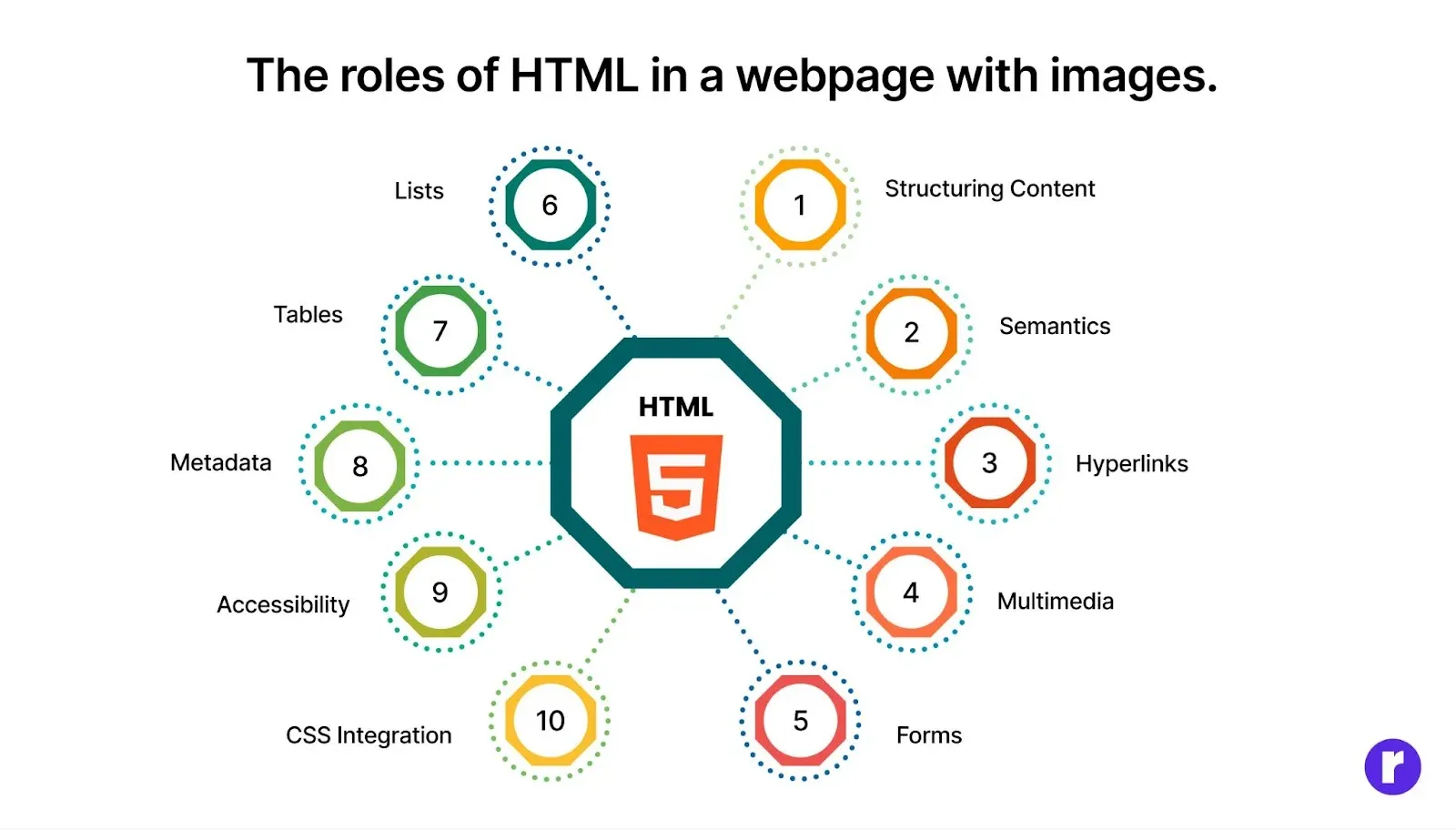
The roles of HTML in a webpage with images. However, as a text-based AI, I cannot directly display or generate images. Nevertheless, I can describe how to incorporate images into an HTML document to help you understand the concept better.
- Structuring Content: HTML is used to structure content on a webpage. You can imagine elements like headings and paragraphs as text content. These elements create a visual hierarchy on the page.
- Semantics: HTML elements like ` </header> `, ` </nav> `, and ` </footer> ` provide semantic meaning to content. These elements can be thought of as containers for different sections of a webpage.
- Hyperlinks: HTML allows you to create hyperlinks to other web pages or resources. These links can be visually represented as clickable text.
- Multimedia: HTML can embed multimedia content, such as images, audio, and video.
- Forms: HTML provides form elements for user input, like text fields and buttons.
- Lists: HTML allows you to create ordered and unordered lists.
- Tables: You can use HTML tables to display tabular data.
- Metadata: HTML includes elements for specifying metadata.
- Accessibility: HTML provides features for enhancing accessibility.
- CSS Integration: HTML works with CSS to control the presentation and layout.
- Scripting: HTML can incorporate JavaScript for interactivity.
- SEO: Proper HTML structure and metadata improve search engine ranking.
A). Heading:
<h1>This is a Heading </h1>
B). Paragraph:
<p>This is a paragraph of text.</p> A). Header:
<header>
<h1>Website Header</h1>
</header>
B). Navigation:
<nav>
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">About</a></li>
</ul>
</nav>
C). Footer:
<footer>
<p>© 2023 Your Website</p>
</footer> A). <a href="https://www.example.com">Visit Example.com</a> A). Image:
<img src="example.jpg" alt="An example image">
B). Audio:
<audio controls>
<source src="audio.mp3" type="audio/mpeg">
</audio>
C). Video:
<video controls>
<source src="video.mp4" type="video/mp4">
</video> A). <form action="/submit" method="POST">
<label for="name">Name:</label>
<input type="text" id="name" name="name">
<input type="submit" value="Submit">
</form> A). Unordered List:
<ul>
<li>Item 1</li>
<li>Item 2</li>
</ul>
B). Ordered List:
<ol>
<li>Step 1</li>
<li>Step 2</li>
</ol> A). <table>
<tr>
<th>Header 1</th>
<th>Header 2</th>
</tr>
<tr>
<td>Data 1</td>
<td>Data 2</td>
</tr>
</table> A). <meta charset="UTF-8">
<title>Page Title</title> A). <img src="accessible-image.jpg" alt="A description for screen readers"> A). <link rel="stylesheet" type="text/css" href="styles.css"> A). <script>
function greet()
{ alert('Hello, World!'); }
</script>
<button onclick="greet()">Click Me</button> A). <meta name="description" content="A description for search engines"> You can use HTML to include images in various contexts, such as embedding images within your content, adding links, and specifying image descriptions for accessibility. Images can significantly enhance the visual appeal and engagement of a webpage.
The statement "Without HTML, there can be no power" is a metaphorical way to emphasize the significance of HTML (Hypertext Markup Language) in the context of web development and the internet. HTML is a fundamental markup language used for creating the structure and content of web pages. It provides the foundation for organizing and presenting information on the World Wide Web.
Responsive Design
HTML, in conjunction with CSS, enables the creation of responsive web designs that adapt to various screen sizes and devices. This ensures a seamless user experience across desktops, tablets, and mobile devices.
Enhancing User Experience with HTML
HTML is important for making websites look good and work well. It's easy to learn and works on all major web browsers. But, to really make a website shine, developers also use CSS to style it and JavaScript to add interactive features. So, while HTML is crucial, it's not the only thing that makes websites awesome.
The Significance of HTML in Modern Web Development
HTML is a cornerstone technology in web development and is extensively used by developers worldwide. Here are some facts about HTML usage:
- Developer Job Demand: HTML skills are in high demand in the job market, especially for web developers and designers. According to job search websites like Indeed and Glassdoor, HTML proficiency is often listed as a prerequisite for web development roles.
- Number of Websites: HTML is the most widely used markup language on the internet. According to W3Techs, as of January 2022, HTML is used by approximately 93.9% of all websites. This dominance underscores its importance in web development.
- Foundational Knowledge: HTML is typically one of the first languages learned by aspiring web developers. It serves as the foundation upon which other web technologies, such as CSS and JavaScript, are built. Proficiency in HTML is essential for building functional and visually appealing websites.
- Continued Relevance: Despite the emergence of new technologies and frameworks, HTML remains a critical skill for web development. Its simplicity, universality, and compatibility ensure its continued relevance in the ever-evolving landscape of web development.
- Accessibility and SEO: HTML's semantic structure plays a crucial role in improving accessibility and search engine optimization (SEO) for websites. Properly structured HTML code enhances a website's visibility to search engines and ensures compatibility with assistive technologies for users with disabilities.
- Global Impact: HTML's impact extends beyond individual websites, influencing the way information is presented and accessed on the internet. Its widespread adoption has democratized access to information and facilitated communication on a global scale.
- Continuous Evolution: HTML is a living standard that evolves to meet the changing needs of the web. The latest version, HTML5, introduced significant improvements in multimedia support, semantics, and offline capabilities, further solidifying HTML's position as a foundational technology for web development.
- Integration with Other Technologies: HTML seamlessly integrates with other web technologies, such as CSS for styling and JavaScript for interactivity, facilitating dynamic and engaging web experiences. This interoperability empowers developers to craft dynamic and feature-rich web applications with ease..
Conclusion
In conclusion, HTML is the bedrock of web development, serving as the backbone of webpages by defining their structure and content. Its semantic capabilities, cross-platform compatibility, and integration with other web technologies make it an indispensable tool for creating accessible, interactive, and responsive websites. Understanding HTML is essential for web developers, designers, and anyone involved in online content creation, as it forms the basis for the modern web.