VS Code vs. Other Editors: A Feature-by-Feature Comparison

Written by
Ashish Yadav
Front End Developer
Sumit Sharma
Software Engineer & Solutions Architect
Table of contents
Build with Radial Code
Choosing the right code editor is a crucial decision for developers, as it significantly impacts productivity and overall coding experience. In recent years, Visual Studio Code (VS Code) has gained immense popularity, but there are several other editors in the market, each with its own set of features and advantages. In this blog post, we will conduct a detailed feature-by-feature comparison of VS Code with some of the other popular code editors, helping you make an informed decision based on your specific needs.
User Interface (UI) and Customization
User Interface (UI) and customization play a pivotal role in the efficiency and comfort of a code editor. In this comprehensive feature-by-feature comparison between Visual Studio Code (VS Code) and other popular code editors, we'll delve into the user interface design and customization options offered by each, exploring how these elements impact the overall coding experience for developers. Whether it's the ease of navigation, aesthetic preferences, or the ability to tailor the environment to individual needs, this analysis aims to provide insights into the strengths and weaknesses of VS Code and other editors in terms of UI and customization features.
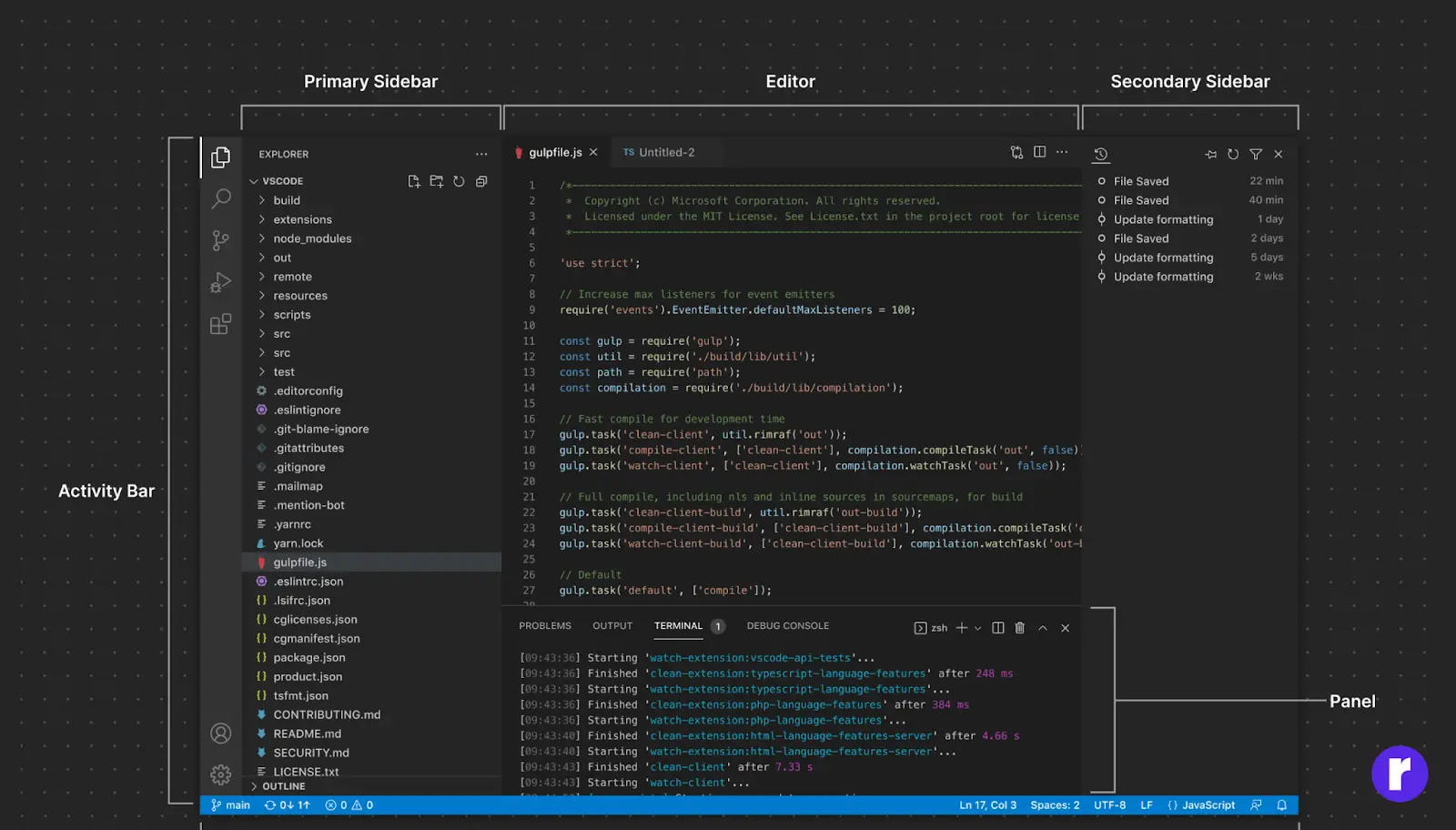
- Visual Studio Code (VS Code): VS Code boasts a clean and intuitive interface. It provides a sidebar for easy navigation and supports a wide range of themes and extensions for customization. The interface is designed to be user-friendly, with features like a built-in terminal and a Git sidebar for version control. Additionally, VS Code offers a rich set of keyboard shortcuts that enhance the overall user experience. If you're interested in exploring more about Visual Studio Code, you can find detailed information on the official VS Code website.
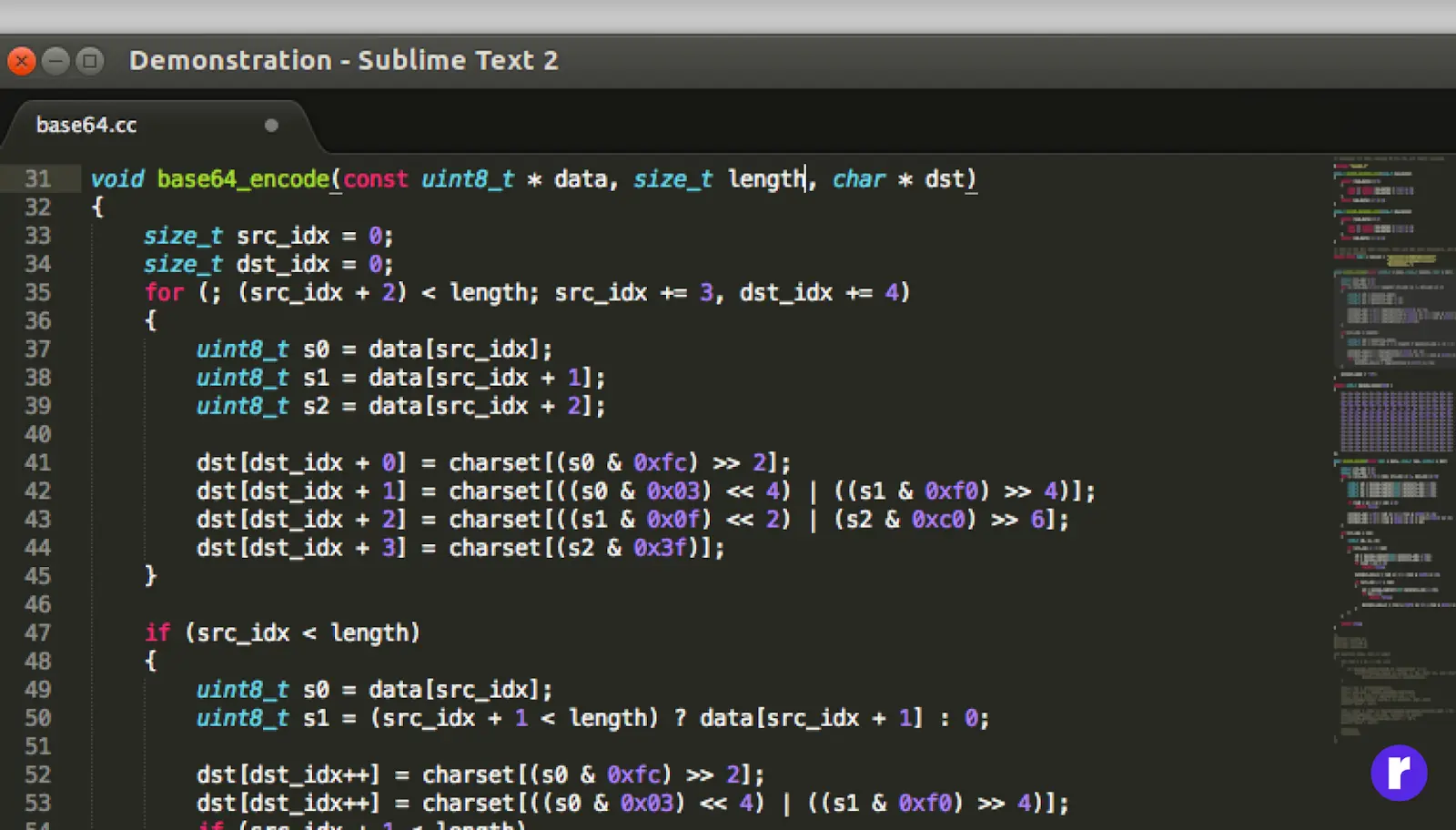
- Sublime Text: Known for its speed, Sublime Text has a minimalistic UI with a command palette for quick actions. It supports various themes and has a vast collection of plugins. Sublime Text's UI is designed to be distraction-free, allowing users to focus solely on their code. Its responsiveness and quick startup time make it a preferred choice for developers working on large projects. For more information about Sublime Text, you can visit the official Sublime Text website.
- Atom: Atom offers a customizable interface with a built-in package manager for easy extension management. Users can personalize the editor's appearance using themes and UI packages. Atom's interface is designed to be approachable and modern, catering to the preferences of developers who enjoy a visually appealing coding environment. The editor encourages community collaboration, with a feature that allows users to share and install themes directly from the settings menu. For more information about Atom, you can visit the official Atom website.
- Brackets: Brackets provides a streamlined UI focused on front-end development. Its interface includes a live preview feature, allowing developers to see changes in real-time. Brackets aims to simplify the coding process for web designers and front-end developers, with features like inline editing and preprocessor support. For more information about Brackets, you can visit the official Brackets website.
- Notepad++: Notepad++ offers a straightforward and lightweight interface. While it may not have the visual flair of some other editors, it compensates with quick startup times and efficient resource usage. Notepad++ supports a wide array of programming languages and offers basic customization options. It's an ideal choice for users who prefer a simple and fast editor without extensive visual enhancements. For more information about Brackets, you can visit the official Notepad++ website.





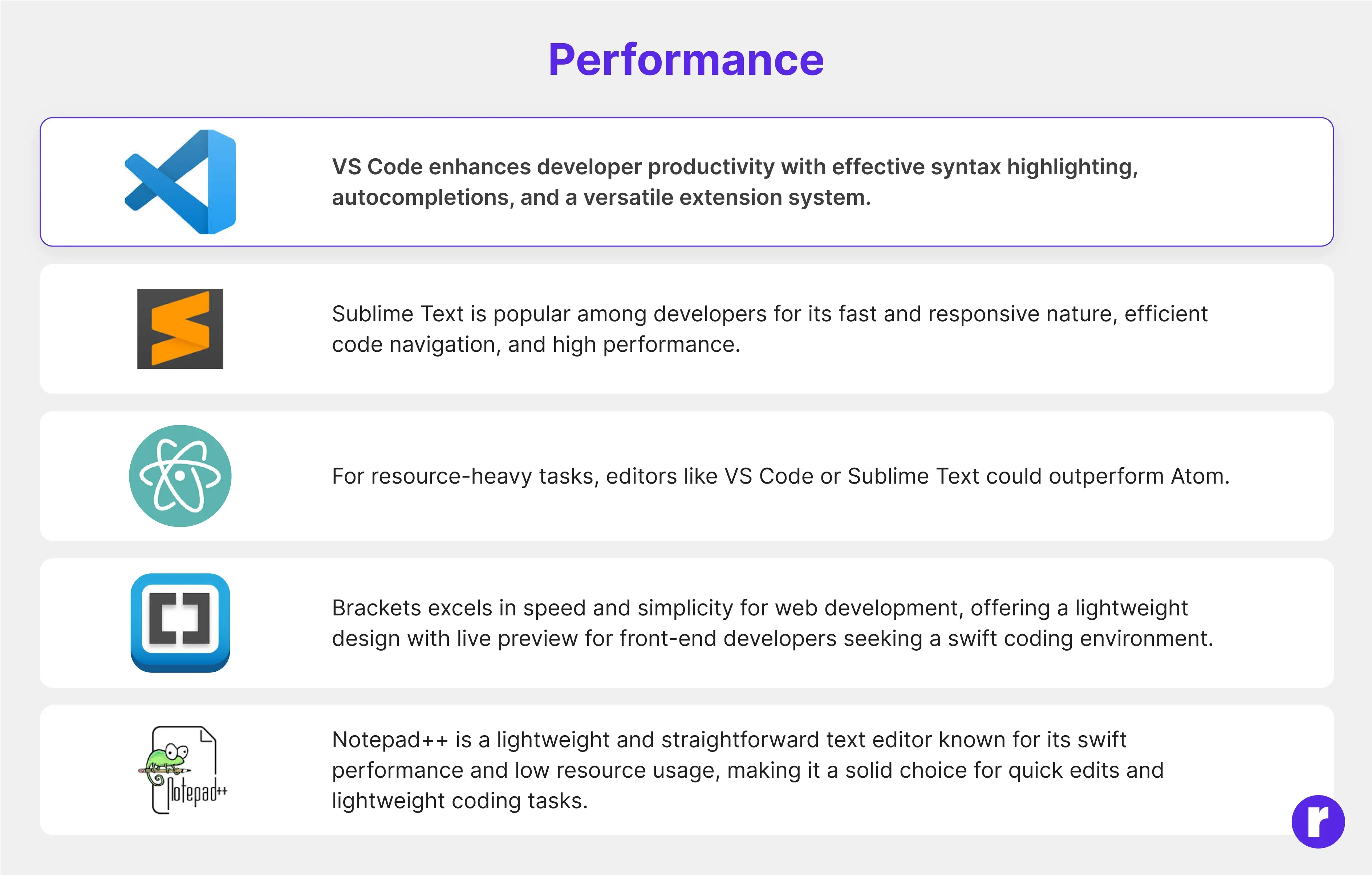
Performance

Performance is a critical aspect when comparing VS Code with other text editors. This section of the comprehensive feature-by-feature comparison delves into the speed, responsiveness, and resource efficiency of VS Code in comparison to alternative editors. Assessing how well each editor handles tasks, manages large codebases, and utilizes system resources helps users make informed decisions based on their specific needs and preferences.
Looking for the perfect code editor? Compare VS Code with other editors feature-by-feature. Click here to find the best tool for your development needs.
Language Support

This section will meticulously evaluate the language support offered by VS Code and compare it with other popular code editors. It will explore factors such as the number of languages supported, the quality of language services, and any unique features that enhance the coding experience for developers. By the end of this comparison, readers will have a comprehensive understanding of how VS Code stacks up against other editors in terms of language support, aiding them in making informed decisions based on their specific programming needs.
VS Code: VS Code offers robust support for a wide range of programming languages with IntelliSense and a thriving community for language extensions.
Sublime Text: Sublime Text offers good language support with the option to enhance it through package installation, although some languages may require additional plugins and users may need to put in more effort compared to VS Code.
Atom: Atom offers decent language support with the option to enhance functionality through packages, allowing users to customize their editing environment.
Brackets: Brackets excels in web development with strong support for HTML, CSS, and JavaScript, offering live preview and quick editing features.
Notepad++: Notepad++ is a lightweight editor with customizable user interface and syntax highlighting for various programming languages, lacking advanced IntelliSense features but offering a quick and straightforward interface suitable for quick edits and scripting.
Extensions and Plugins

In the context of the comprehensive feature-by-feature comparison between VS Code and other text editors, the focus on "Extensions and Plugins" delves into the ecosystem of additional functionalities that users can integrate into these editors. This section will explore the availability, versatility, and support for extensions and plugins, offering insights into how each editor enhances its core features through third-party contributions, ultimately influencing user experience and productivity.
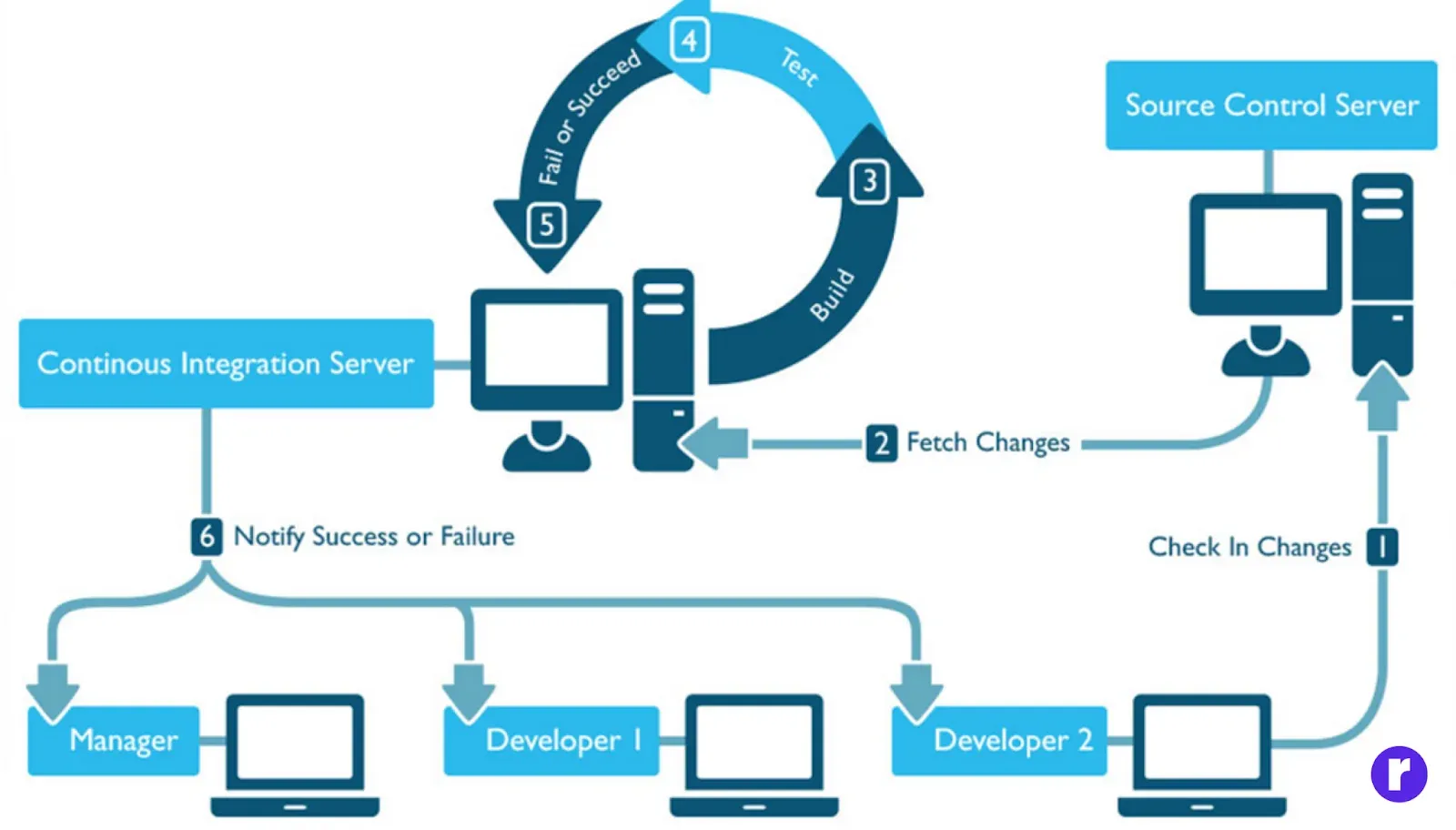
Integrated Version Control

Integrated Version Control is a critical feature in code editors that allows developers to manage and track changes to their code seamlessly. In the context of the comprehensive feature-by-feature comparison between VS Code and other editors, this section would delve into how each editor handles version control tools. It would assess the effectiveness, ease of use, and integration capabilities of version control systems like Git within VS Code and its counterparts, offering insights for developers seeking the most efficient code collaboration and management solutions.
VS Code: VS Code offers seamless version control with built-in Git support, enabling easy project management, Git operations, and navigation through history within the editor.
Sublime Text: Sublime Text offers third-party plugins for Git support, providing flexibility in version control tools.
Atom: Atom's Git integration simplifies version control operations within the editor, enhancing collaboration and project management.
Brackets: Brackets provides a simple and streamlined version control experience through third-party extensions, offering a lightweight approach compared to VS Code.
Notepad++: Notepad++ is a lightweight text editor that lacks built-in Git support but can be enhanced with third-party plugins for version control integration.
Debugging Capabilities

In the context of the comprehensive feature-by-feature comparison between VS Code and other editors, the "Debugging Capabilities" section delves into the debugging tools and functionalities offered by both VS Code and alternative code editors. It explores aspects such as the ease of setting breakpoints, inspecting variables, handling exceptions, and overall debugging workflows to help users make informed decisions based on their specific programming needs.
Collaboration and Live Share

Collaboration and Live Share functionality is a crucial aspect when comparing Visual Studio Code (VS Code) with other text editors. This feature allows developers to work together in real-time, enhancing team productivity. VS Code is known for its robust Live Share capabilities, enabling simultaneous code editing, debugging, and problem-solving among team members, making it stand out in collaborative coding scenarios. This comprehensive feature-by-feature comparison will delve into how VS Code's Collaboration and Live Share capabilities compare to those of other popular code editors.
VS Code: Visual Studio Code's Live Share feature enables real-time collaborative coding sessions, enhancing pair programmingN efficiency and facilitating seamless collaboration among team members.
Sublime Text: Consider using screen-sharing applications or external collaborative tools for live collaboration in Sublime Text.
Atom: Atom users may need to rely on third-party tools for real-time collaboration, potentially impacting collaborative development efficiency.
Brackets: Brackets lacks native support for real-time collaboration, requiring users to use external tools or third-party packages for live sharing and simultaneous editing.
Notepad++: Notepad++ lacks native collaboration features, requiring developers to use external tools for teamwork, potentially disrupting the development process.
Community and Support

In the realm of code editors, the level of community engagement and available support can significantly impact a developer's experience. This section of the comprehensive feature-by-feature comparison between VS Code and other editors delves into the strength of their respective communities, the availability of resources, and the support mechanisms provided to users. Understanding how these factors contribute to the overall development environment can help users make informed decisions based on their preferences and requirements.
Cross-Platform Compatibility

Cross-Platform Compatibility is a crucial aspect when comparing VS Code with other editors. This section of the comprehensive feature-by-feature comparison explores how well each editor performs across different operating systems, ensuring users can seamlessly switch between platforms without sacrificing functionality or user experience. It delves into the extent of cross-platform support offered by VS Code and its counterparts, examining compatibility with Windows, macOS, and various Linux distributions, to help users make informed decisions based on their preferred operating environment.
VS Code: Visual Studio Code is widely adopted across Windows, macOS, and Linux for a consistent coding experience.
Sublime Text: Sublime Text is cross-platform, supporting Windows, macOS, and Linux for a seamless coding experience across different operating systems.
Atom: Atom, GitHub's open-source text editor, is a cross-platform tool that caters to developers with diverse OS preferences, supporting collaborative projects effectively.
Brackets: Brackets, an open-source text editor by Adobe, offers cross-platform compatibility on Windows, macOS, and Linux for a unified coding experience.
Notepad++:Notepad++ offers a robust code editing experience primarily for Windows users, popular for its lightweight and fast editor.
Conclusion
In the ever-evolving landscape of code editors, the choice between Visual Studio Code, Sublime Text, and Atom ultimately depends on your specific needs and preferences. Visual Studio Code excels in providing a comprehensive and integrated development experience, especially with features like Live Share and robust debugging capabilities. Sublime Text, known for its speed, may appeal to developers seeking a lightweight and fast editor. Atom, with its community-driven ecosystem, offers flexibility and extensibility.
Consider factors such as debugging tools, collaboration features, community support, and cross-platform compatibility when making your decision. Whether you prioritize a feature-rich environment, a minimalist design, or a balance between the two, each editor has its strengths and can cater to different aspects of the development process. Experimenting with each editor and assessing how well they align with your workflow will help you make an informed decision that enhances your coding experience.