When to Choose Next.js Over React.js: A Comprehensive Guide

Written by
Preeti Yadav
Front End Developer
Palvi Tiwari
Front End Developer
Table of contents
Build with Radial Code
As a developer picking a library or framework, think about the developer experience. When it comes to creating modern web applications, React.js has been a powerful tool for front-end development. Its component-based structure, virtual DOM, and robust community have made it a top choice for developers. However, there's a fresh player called Next.js that boosts React's features even more. In this blog post, we'll delve into why Next.js can be a better choice than React.js for various situations.
Next.js is a framework built on top of React, while React itself is simply a JavaScript library.
React was first introduced in 2013, making it an older technology compared to Next.js, which emerged in 2016. Despite this, Next.js is rapidly gaining popularity, boasting over 113,000 GitHub stars as of October 2023 and millions of weekly downloads from npm. Let's look at how these two frameworks stack up in four key areas:
What is Next.js?
Created by Vercel, Next.js is an open-source JavaScript framework, that allows you to develop fast and user-friendly web applications and static websites using React. This means that parts of your web pages can be rendered on the server before being sent to the client's browser, enhancing performance and search engine optimization.

Next.js is built on top of React, Babel, and Webpack. It provides an easy solution for server-side rendering (SSR), which means it renders React components on the server.
Some Applications
- ECommerce Websites
- Marketing Websites
- Landing Pages
- Static Websites and Blogs
- Social Media Platforms
- Real-time Chat Applications
- Job Boards and Career Platforms
- E-learning Platforms
- Internal Tools and Management Systems
- Progressive Web Apps (PWAs)
- API-driven Applications
- Dashboards and Analytics Platforms

What is React.js?
React sweeps through the JavaScript scene, becoming the top choice

This open-source JavaScript library is widely used for developing large web applications. It's great for making front-end interfaces. It's flexible, can grow with you, and is fast, whether you're working on single-page applications or multi-page web applications. React follows a functional programming paradigm and a reactive approach, which makes it suitable for a variety of projects.
Developers often choose React because it allows them to create reusable UI components, which are well-maintained by Facebook. This library offers handy tools for handling routing and state patterns. It works well with options like Redux and similar libraries. In essence, React is a JavaScript library that empowers developers to construct user interfaces efficiently. A user interface (UI) is the combination of HTML and JavaScript responsible for displaying a portion of a web application. A good UI keeps users interested and active on your site. If you're looking for expert assistance, consider collaborating with a professional ReactJS development company to achieve the best results.

Some Applications
- Social Media Platforms (Facebook, Instagram, Pinterest, Twitter)
- Economy platforms (Airbnb, Lyft, Uber)
- Media Platform (Yahoo!)
- Online Video Streaming Platforms (Netflix)
- SaaS Tools (SendGrid, Asana, InVisionApp, Zapier)

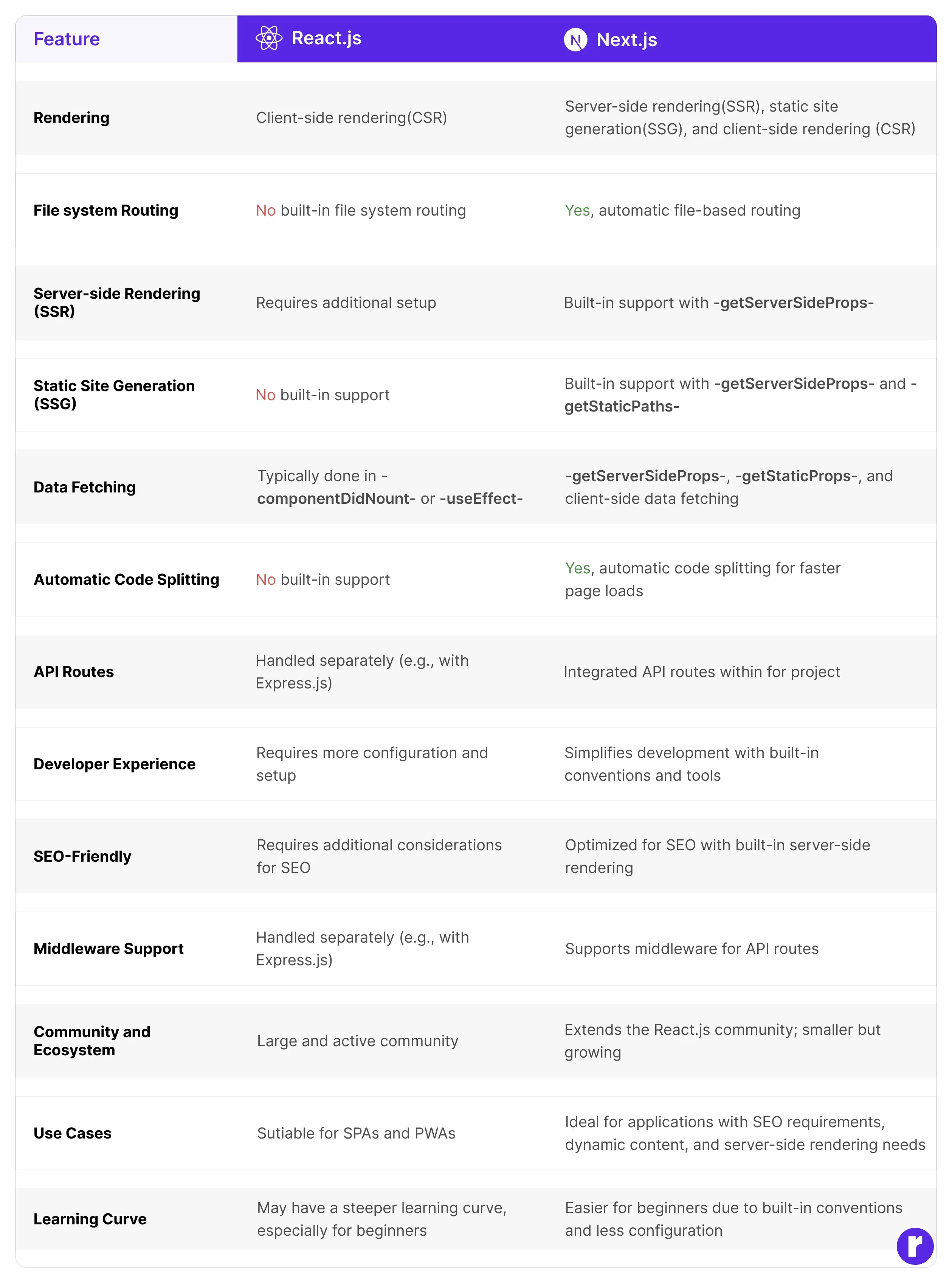
Next.js V/S React.js?
React uses Client Side Rendering (CSR), which means the UI elements are created in the browser. In Next.js, the server prepares the UI ahead of time. If you want to create apps such as online stores, marketing sites, or basic landing pages, consider using Next.js.
Next.js offers easy-to-code functionality compared to React. Next.js needs less code, while React needs more.
Looking to optimize your web development stack? Learn more.
Choose React for big, complex web apps with lots of routing and data. Next.js is great for static sites or JAMstack apps.

When you work with Next.js and React on your project, you'll find things that are great and some that aren't so great. These tools are key to building websites and offer a smooth development experience.However, they're a bit different to learn, even though they're both pretty easy.
One big difference is in setting things up. React can be tricky when you want to change settings, especially if you stick with the standard Create React App.So, you might have to stick with what's already set up in CRA.
On the other hand, Next.js offers more flexibility. With Next.js templates, you can easily change things like babel, jest.config, and eslintrc to fit your needs.

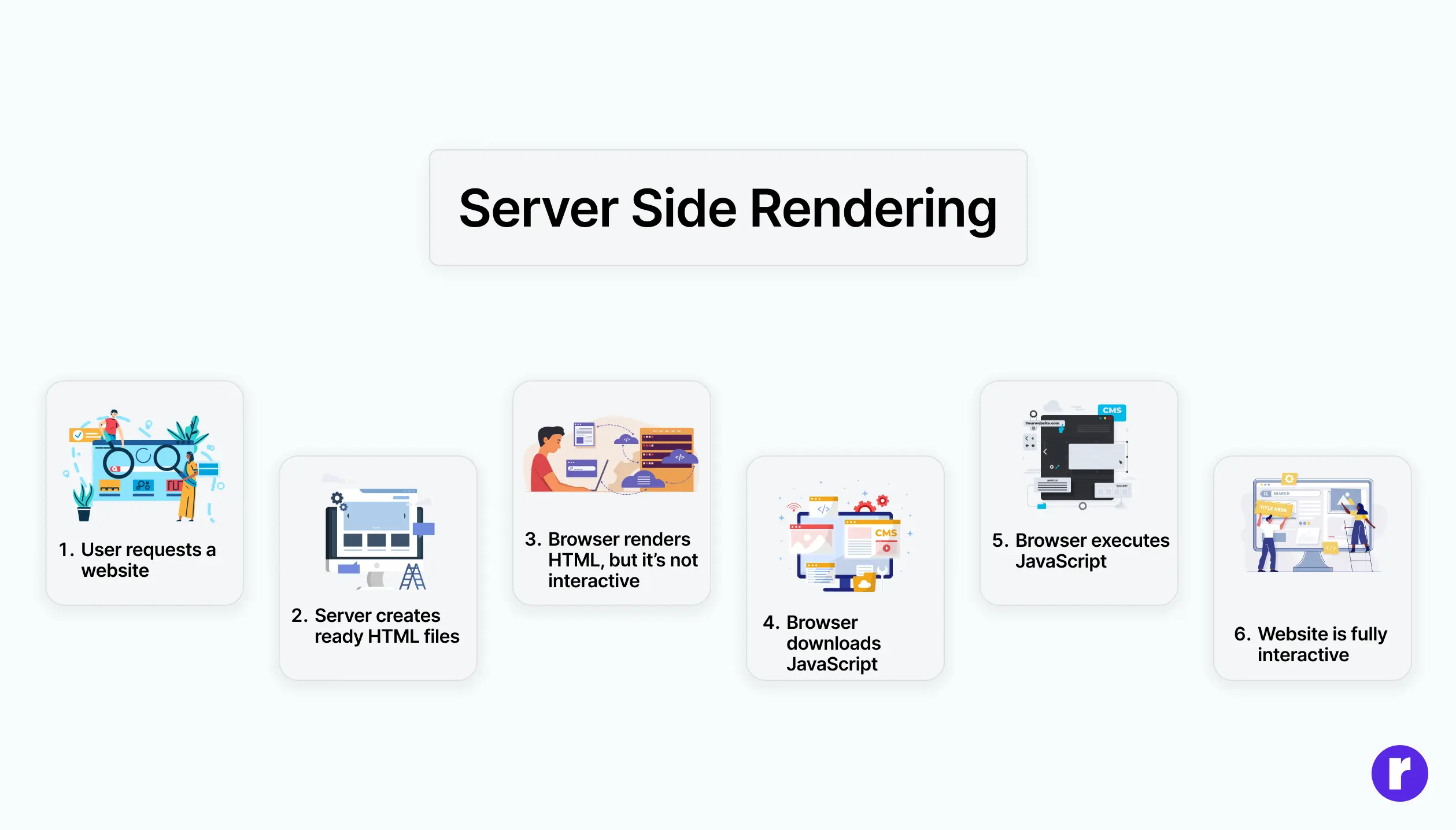
Server-Side Rendering (SSR)
When it comes to Server-Side Rendering (SSR), Next.js excels with built-in support. It handles data collection and rendering for each user's request, ensuring that different views are delivered effectively.
export async function getServerSideProps() {
// Fetch data from external API
const res = await fetch("https://jsonplaceholder.typicode.com/users")
const data = await res.json();
// Pass data to the page via props
return { props: { data }}
}In Next.js, getServerSideProps is a function that allows you to fetch data on the server side before rendering a page. This function is used in the context of server-side rendering (SSR) to pre-render a page with data that is fetched at the request time on the server.
Here's a basic example of how getServerSideProps is used:
jsxCopy code
// pages/[slug].jsimport React from 'react';
const DynamicPage = ({ data }) => {
// Render the page with the fetched datareturn (
{data.title}
{data.content}
);};
export async function getServerSideProps(context) {
// Fetch data from an external API or database using the slug parameterconst { params } = context;
const { slug } = params;
// Fetch data based on the slugconst response = await fetch(`https://api.example.com/posts/${slug}`);
const data = await response.json();
// Pass the fetched data as props to the componentreturn {
props: {
data,
},
};
}
export default DynamicPage;In this example:
The getServerSideProps function is an async function that receives a context parameter, which contains information about the current request, including parameters from the URL (e.g., the slug in this case).
For more details on how getServerSidePropsfunctions, take a look at Data Fetching documentation.
When using React.js alone, achieving SSR can be intricate and often necessitates additional libraries and setup complexities. In contrast, Next.js makes it much easier to use server-side rendering in your apps.
Server-side rendering is pretty much what it sounds like it's rendering that happens on the server. When you use this approach, you generate an HTML file that includes all of your website's content, and you send this file to the user. As a result, the user receives a fully rendered HTML page that has all the essential information, and they don't have to wait for JavaScript or CSS files to load. This means that visitors to your site can see everything much more quickly compared to staring at a blank screen while waiting for JavaScript files to load.

Some server-side rendering advantages include:
- Server-side rendering makes pages load quicker, which is better for users.
- It helps search engines index and crawl content faster because the content is ready before the page loads, which is great for SEO.
- Webpages with fast loading times get indexed correctly by web browsers.
- It also allows webpages to load well for people with slow internet or old devices.
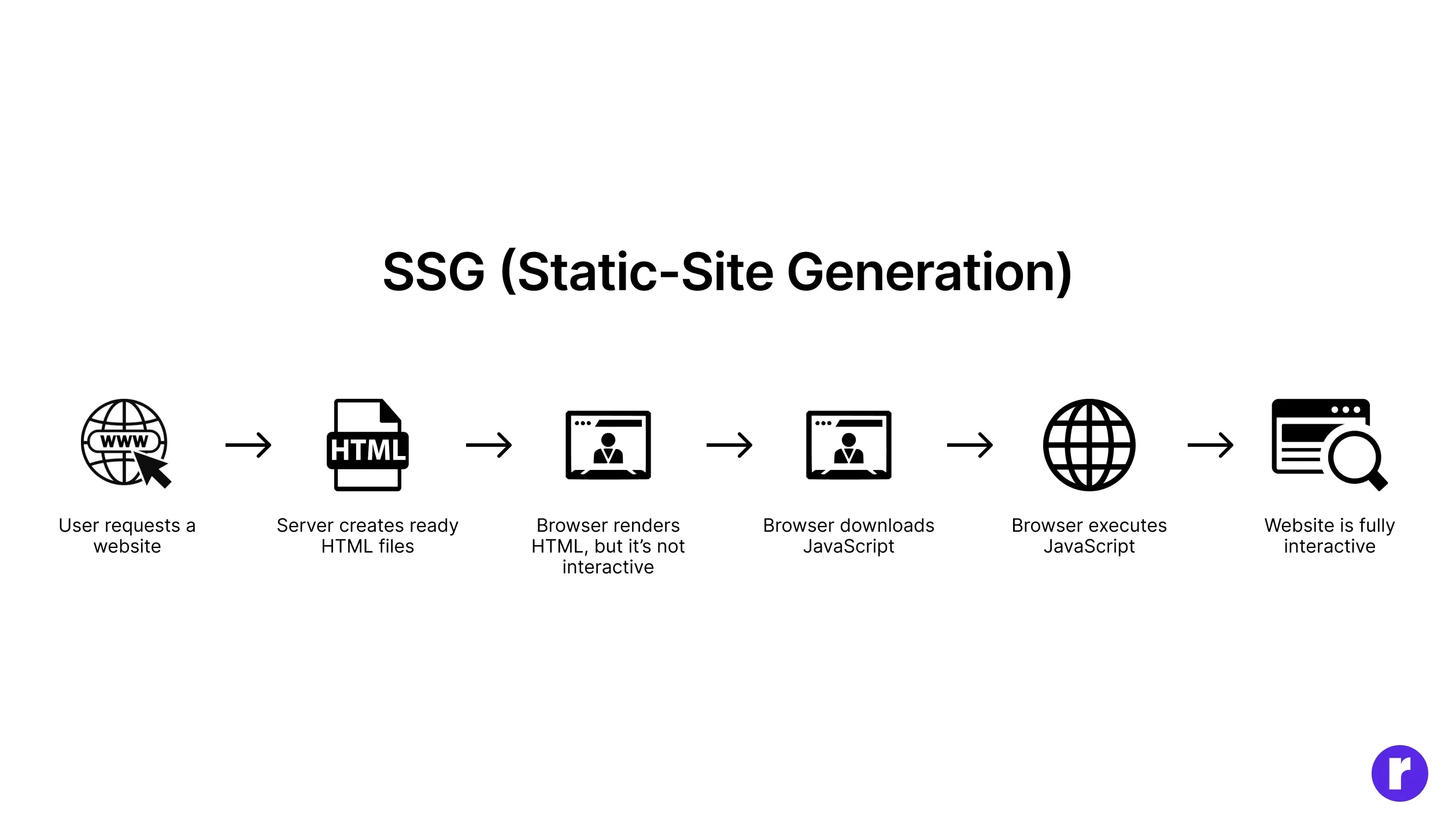
Static Site Generation (SSG)

Next.js, as a framework built on React, excels in providing out-of-the-box support for SSG. With Next.js, you can pre-render entire pages at build time, making your website load faster, perform better, and be more SEO-friendly. This approach is particularly beneficial for content-heavy sites or applications where data doesn't change frequently.
React, on the other hand, doesn't have native support for SSG. Achieving SSG with React typically involves extra configurations and additional libraries, and it's not as straightforward as it is with Next.js. While React is powerful for building dynamic, single-page applications, it may not be the best choice if your primary focus is SSG.
We can perform SSG on Next.js pages that we want to generate statically getStaticProps() and getStaticPaths(), the latter of which defines the routes for static pages.
If a page uses Static Generation, the page HTML is generated at build time. This means when you use next build, the HTML for the page is made. This HTML is then used again for each person who visits your site. A CDN can store it to make things faster.
In Next.js, you can make pages that are static with or without data. Let's see how each one works. Static Generation without data By default, Next.js makes pages ahead of time without needing to get data first. Here's an example:
function About() {
return <div>About</div>
}
export default AboutNote that this page does not need to fetch any external data to be pre-rendered. In cases like this, Next.js generates a single HTML file per page during build time.
To fetch this data on pre-render, Next.js allows you to export an async function called getStaticProps from the same file. This function gets called at build time and lets you pass fetched data to the page's props on pre-render.
export default function Blog({ posts }) {
// Render posts...
} // This function gets called at build time
export async function getStaticProps() {
// Call an external API endpoint to get posts
const res = await fetch('https://.../posts')
const posts = await res.json()
// By returning { props: { posts } }, the Blog component
// will receive `posts` as a prop at build time
return {
props: {
posts,
},
}
}For more info on getStaticProps see the Data Fetching documentation.
Routing
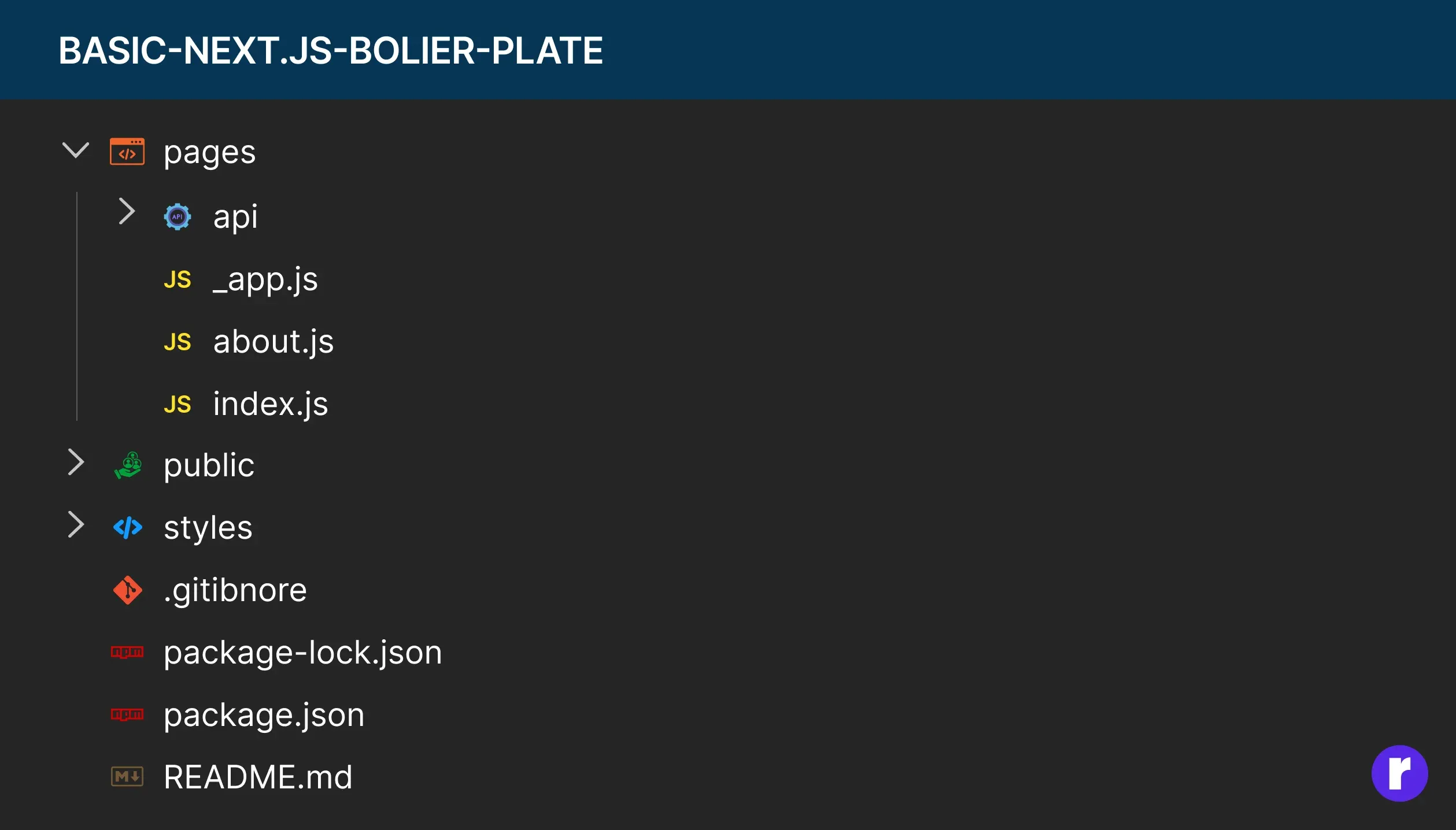
In React JS, we install the react-router-dom package for routing. Next JS comes with a built-in router named next/link, which lets us move between pages. We must first set up the pages or routes in the pages folder before using next/link.
next/link works with Next.js's code splitting. This means it only loads the JavaScript needed for the page you're linking to, which makes the first page load faster.
import Link from 'next/link';
function HomePage() {
return (
<div>
<h1>Home Page</h1>
<Link href="/about">
<a>About Page</a>
</Link>
</div>
);
}
export default HomePage;In React, we would set up the routes inside the BrowserRoute component, but in Next JS, we have to create different files inside the pages folder.

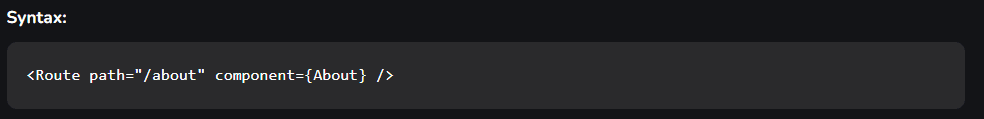
To switch your React Router app to Next.js, make a page for each route in your app. For instance, imagine you have a path set up in your React Router app like this:

React Router doesn't do server-side rendering, which can make pages load slower. On the other hand, Next.js has server-side rendering built-in and splits code automatically. This makes pages load faster and improves the user experience.
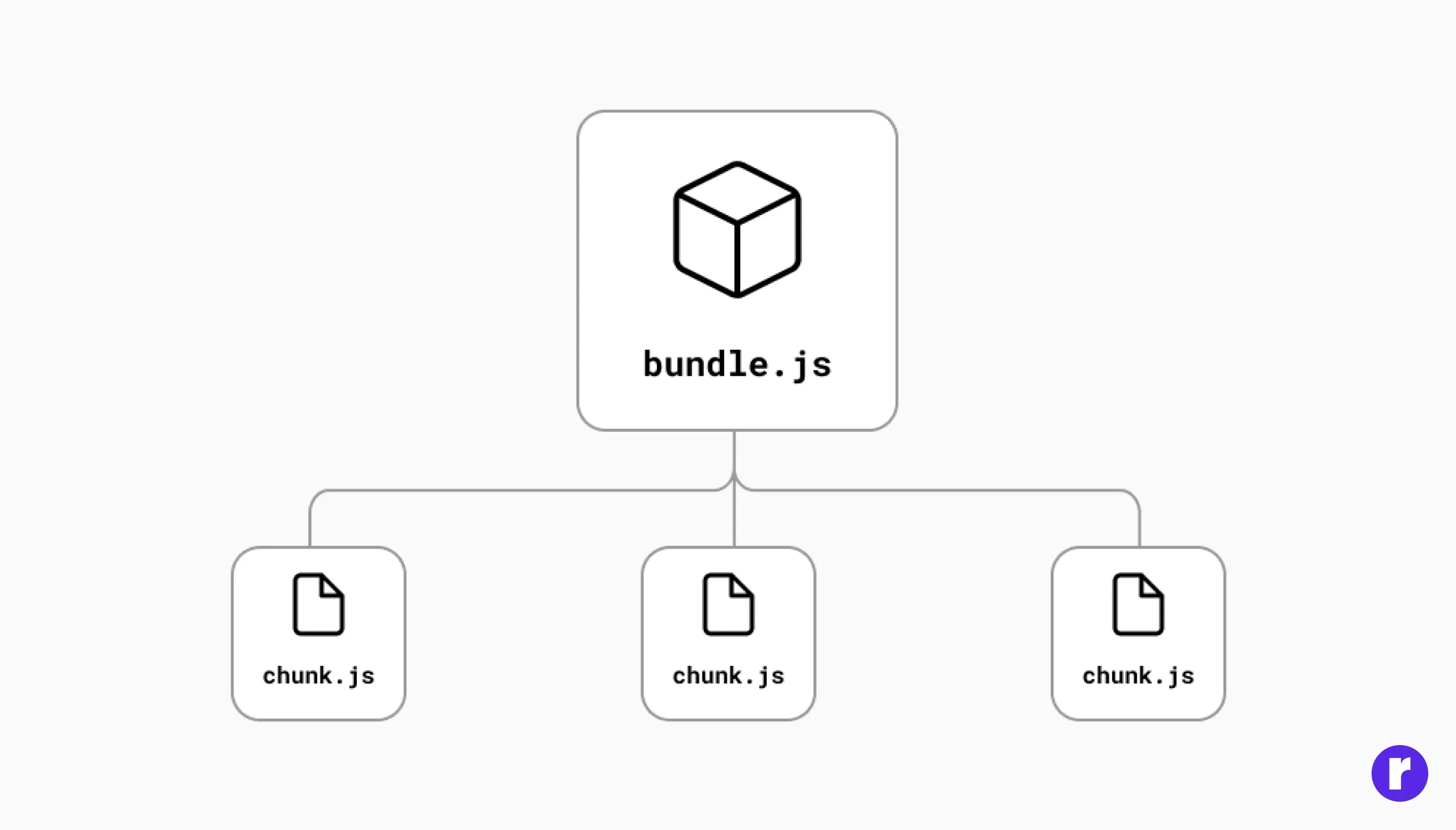
Automatic Code Splitting
Next.js simplifies code splitting by offering built-in support. When you create files within your pages/ directory, Next.js automatically divides them into separate JavaScript bundles during the build process.

Next.js automatically breaks down the JavaScript code into smaller pieces. This makes pages load faster and improves performance. React.js doesn't do this on its own and needs you to set it up manually.
We assist clients with their communication and marketing by using flexible strategies, creating relevant content, and distributing it through media. We base all this on data and use our special tech platforms to manage and activate it.
We can use Next.js to code-split our React app with the ES2020 dynamic import() statement. The import the statement is imported from the Next.js next/dynamic module.

When you create pages in a Next.js application, each page becomes a separate entry point for code splitting. Next.js loads each page only when it's needed. This shrinks the initial bundle size and makes things faster.
Next.js creates a split point for each page based on its route. This lets you use code splitting automatically, without extra setup.
You can also fine-tune code splitting in Next.js using the dynamic import function if you need more control over where and how code is split.
React.js also supports code splitting, but Next.js makes it more straightforward by handling it automatically, requiring minimal configuration.
React itself doesn't provide automatic code splitting out of the box. Instead, code splitting in React is typically achieved using tools like Webpack and dynamic imports.
- Developers can use Webpack and its dynamic import feature to split their code into smaller chunks, which are loaded on-demand.
- With dynamic imports, you can specify which components or modules should be loaded only when they are needed. This can be manually implemented to achieve code splitting in a React application.
- React Suspense and React. lazy are features that help you easily use dynamic imports and code splitting in React.
Example
App:
// app.js import { add } from './math.js';
console.log(add(16, 26)); // 42
// math.jsexport function add(a, b) {return a + b;}Bundle:
function add(a, b) {return a + b;}
console.log(add(16, 26)); // 42The React.lazyfunction allows you to use a dynamic import just like a normal component.

When this component first shows up, it will automatically load the bundle with the OtherComponent.
React.lazyneeds a function that must call a dynamic import(). This function returns a Promisethat resolves to a module. The module should have a default export containing a React component.
Features
We know that Next.js uses React to create single-page applications. Next.js has some useful features to help you create applications easily:
- Server-side Rendering (SSR)
- Static Site Generation (SSG)
- Pre-rendering
- Automatic Build Size Optimization
- Enhanced Development Compilation
React is flexible, offering features like routing and state management through libraries such as Redux. This allows you to tailor any project with React.
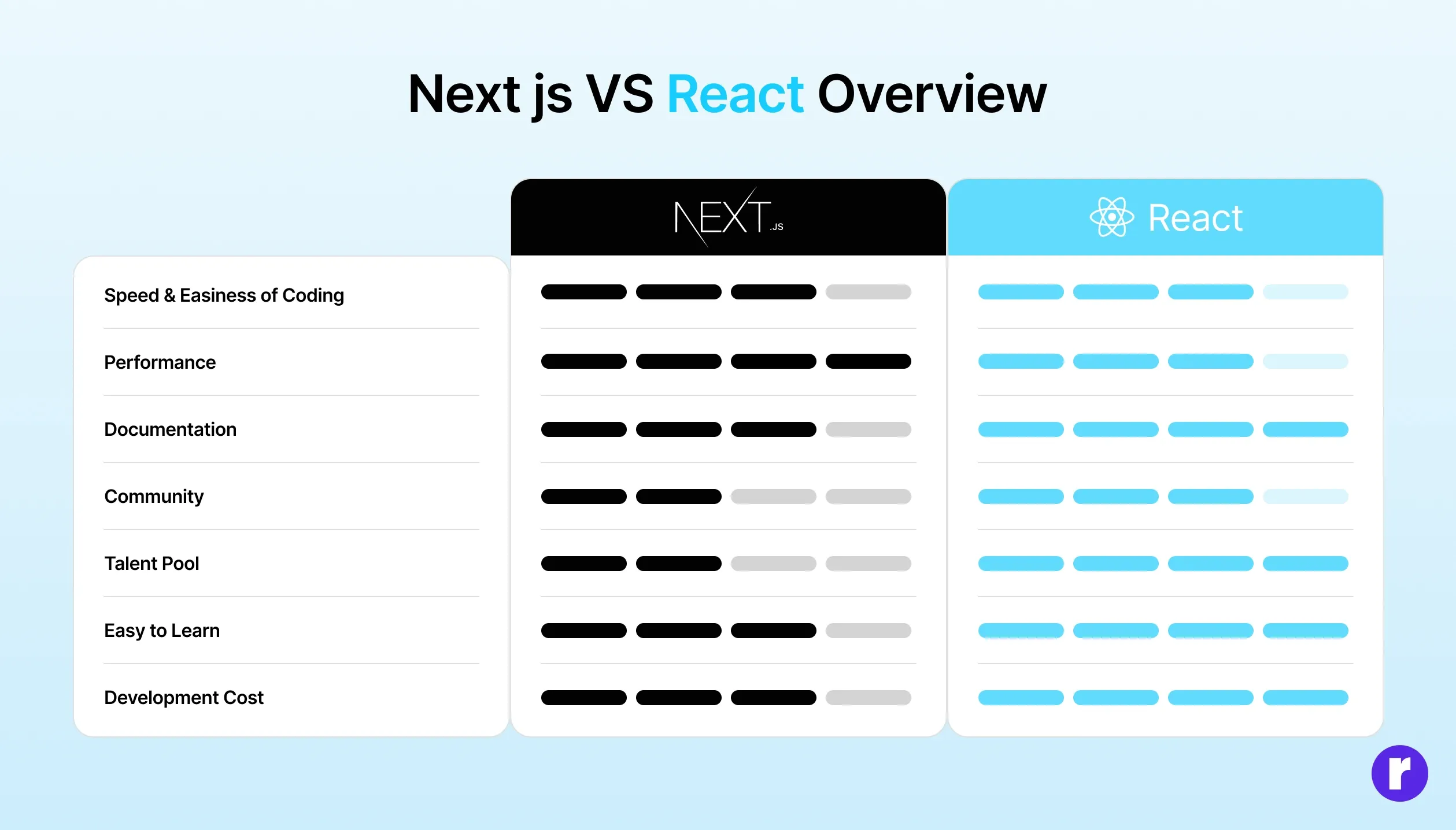
To sum it up, here's a simple table for reference:

Advantages and Disadvantages of Next.js and React.js
As with any other framework or library, you always have to pay the price for some great options. Let’s have a look at the advantages and disadvantages of Next.js and React.
Advantages of Next.js
|
Faster Development |
Next.js comes with a bunch of built-in components and libraries. It's compatible with lots of stuff, which helps you build an MVP fast. This lets you get fast feedback from users and make changes quickly, saving time. |
|
Enhanced User Experience |
Next.js lets you build a front-end that meets your needs and business goals. It offers an amazing and unique user experience. |
|
SEO-friendly |
Since Next.js lets you develop faster and lighter static websites, they become SEO-friendly. Therefore, there’s a higher chance of ranking your website on the first pages of search engines. |
|
Super Fast Rendering |
When you refresh the website, you can see every update. The component shows changes instantly, so it's simple to follow what's new. |
|
Built-in CSS |
You can import CSS styles into your JavaScript file for quicker rendering in Next.js. |
|
Image Optimization |
Images are resized and given in the best format, WebP. They automatically change to fit smaller screens. |
|
ESLint Suppor |
Using Next.js, developers can easily use ESLint with “scripts”: { “lint”: “next lint”}. |
Disadvantages of Next.js
|
Routing |
Some projects find Next.js's file system lacking. Developers need to know how to use Node.js tools to make dynamic routes. |
|
Community Support |
The developer community is smaller than React's. However, it’s increasing day by day. You will find a few developers who are experienced in Next.js. So, more people are looking for Next.js developers. This means big chances for those who want to shine in the world of coding. |
Advantages of React
|
Ease of Development |
Since React developers know JavaScript, it makes them create dynamic apps using less codebase. |
|
Developers Community |
React has a huge developers community. So, they offer help and tools for fast learning. |
|
React Components |
React components are usable. These let you load multiple pages repeatedly while maintaining their features. After you change the component code, you'll see the updates on all pages. |
|
Customization |
It comes with features that can grow when you use tools like Redux. |
Disadvantages of React
|
Starting Point |
Because React is a user interface development library, it requires other tools to reach its full potential. |
|
Old Documentation |
React's fast development cycle means its documentation can become outdated quickly. Luckily, the active community is quick to help with any questions. However, this also means you often have to re-learn parts of it. |
Next.js 14
Next14, a top Italian group in integrated communication, stands out in marketing tech. The coolest update is better support for React server components. These let us run and show React parts on the server for faster loading, smaller JavaScript files, and cheaper rendering on your device.
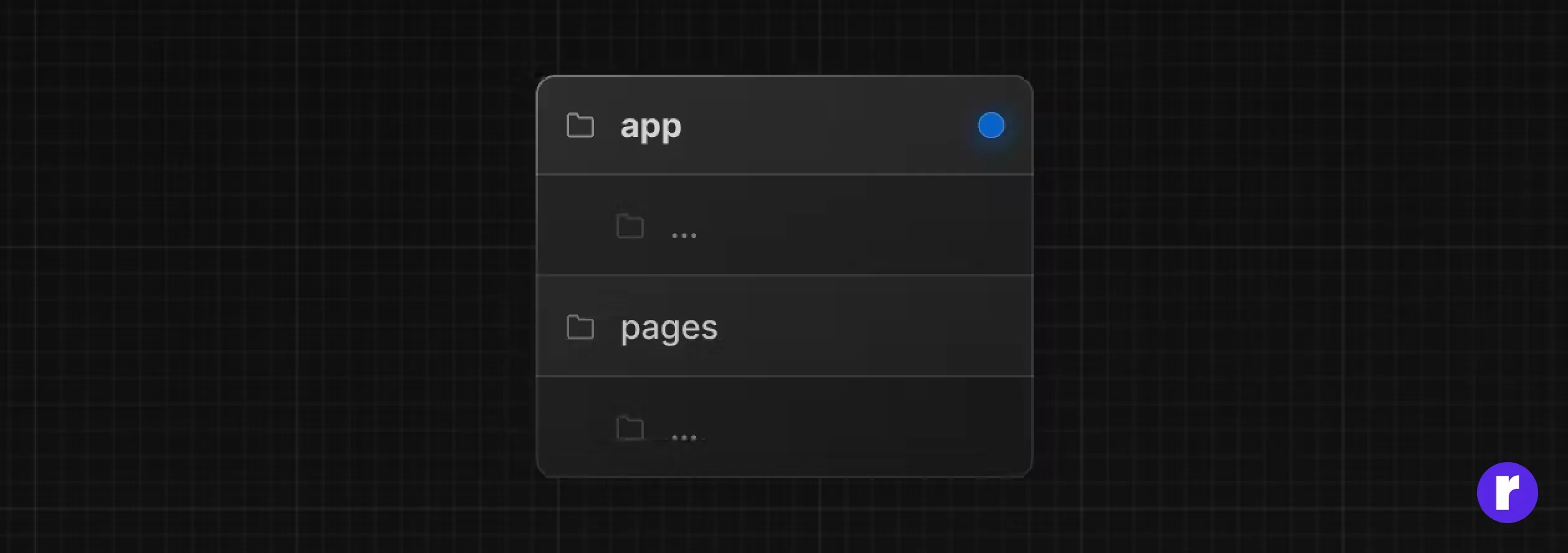
Next.js 14 brought in the fresh App Router You can find it in the app directory, and it works alongside the pages directory.
Upgrading to Next.js 14 doesn't mean you have to use the new App Router. You can still use pages and enjoy new features that work in both directories. Take a look at the improved Image component, Link component, Script component, and Font optimization.

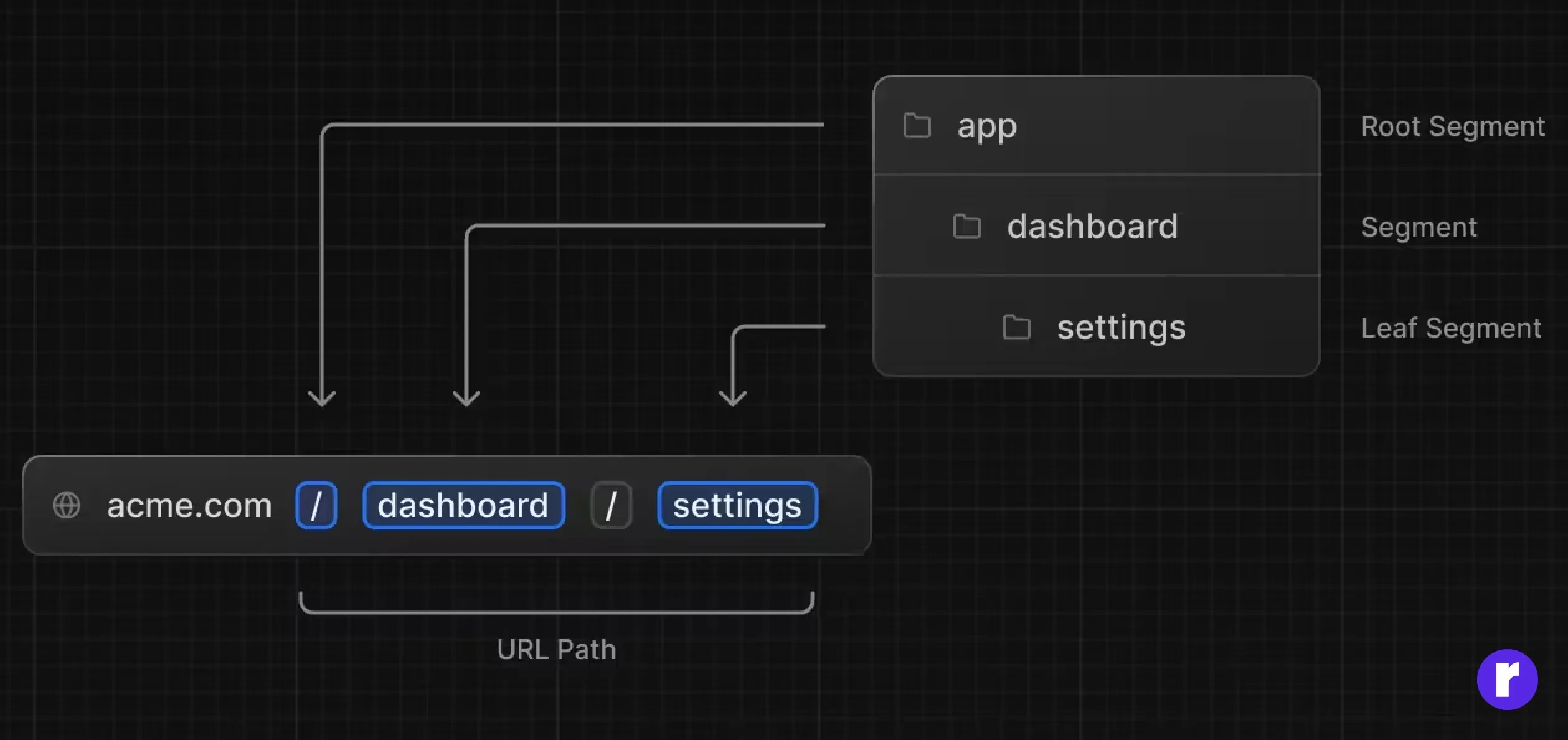
Nested Routes
To make a nested route, put folders inside one another. For instance, to add a /dashboard/settings route, just create two new folders inside the app folder. The /dashboard/settings route is composed of three segments:
- / (Root segment)
- dashboard (Segment)
- settings (Leaf segment)

Conclusion
React.js is a strong library used by many to create user interfaces. Next.js builds on React's ideas and makes things easier and more efficient for developers. It has features like Server-Side Rendering, Static Site Generation, and automatic code splitting built right in. This makes Next.js a popular choice for building fast web apps.
Still, whether you choose Next.js or React.js depends on what your project needs. For applications that require SSR, SSG, or simply a more opinionated framework, Next.js is the superior choice. However, if you need more flexibility and are comfortable configuring everything manually, React.js might still be the right tool for the job. Ultimately, both libraries have their strengths, but Next.js has taken the best of React and elevated it to the next level.